Witaj, w dzisiejszym wpisie chciałbym pokazać Ci jedną z bardzo prostych, acz przydatnych sztuczek przy budowie strony internetowej w Elementor. Automatyczna zmiana daty w stopce pozwoli Ci zaoszczędzić trochę czasu na corocznej aktualizacji informacji o prawach autorskich. Jeśli chcesz posiadać w stopce automatycznie aktualizujący się zapis podobny do “©2022 Nazwa Strony. All rights reserved.” to czytaj dalej.

Automatyczna zmiana daty w stopce
Wspomniana wyżej automatyczna zmiana roku jest bardzo prosta do wykonania jedynie w wersji Elementora Pro. Niektóre motywy jednak, pozwalają wstawić samodzielnie zaprojektowaną stopkę przy pomocy shortcode 😉
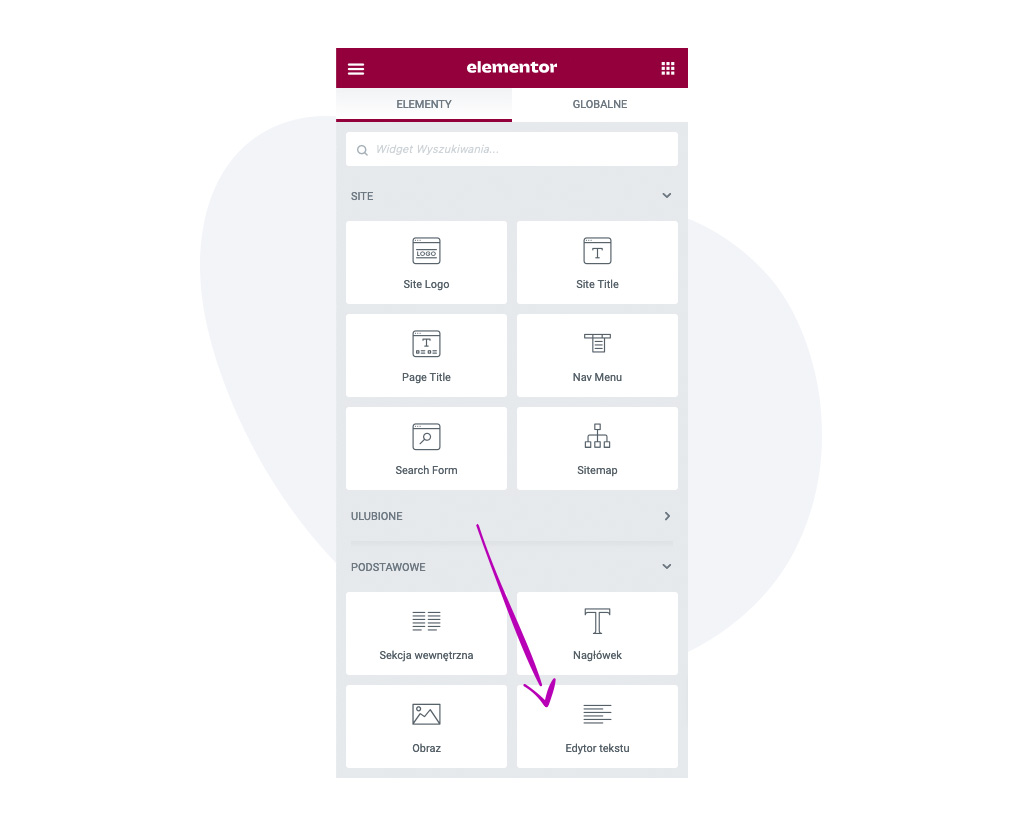
Podczas projektowania i budowy stopki, w miejscu w którym chcesz postawić automatycznie zmieniającą się datę wstaw widget “Edytor tekstu”.

Następnie odszukaj w prawym górnym rogu ikony “Tagi dynamiczne”, kliknij ją i z rozwijanego menu, w sekcji “Site” wybierz “Current Date Time”. Domyślasz się już co dalej?

Edytor tekstu zmienił swoje właściwości i zamiast zwykłego tekstu pokazuje teraz aktualną datę i godzinę. Kliknij teraz na małą ikonę klucza aby rozwinąć dodatkowe ustawienia. Jako format daty wybierz “Custom” w pierwszym polu i wpisz wielką literę “Y” w drugim polu.

W ostatnim kroku przełącz się jeszcze do zakładki “Zaawansowane”, gdzie możesz wpisać dowolność treść przed oraz po dacie. Ja na pokazanym przykładzie użyłem symbolu “©” przed datą. Po dacie natomiast wpisałem nazwę strony oraz dopisek “All rights reserved.”

Ostatnie szlify
Tuż przed zapisaniem stopki możesz jeszcze delikatnie podrasować cały element. W standardowej zakładce “Styl” dla widżetu, wyśrodkuj tekst, zmień jego kolor, rozmiar i typografię. Na zakończenie kliknij zielony przycisk “Aktualizuj” i gotowe!
Prawda, że proste? Cały myk zajmuje przysłowiowe 5 minut. Od teraz, data w stopce strony będzie się aktualizować automatycznie każdego roku. Nic nie musisz już w tym temacie poczynać!