Cześć klikaczu! Chciałbym podzielić się z Tobą praktyczną wiedzą, jak stworzyć automatycznie rozwijany formularz kontaktowy. A dokładnie, to rozwijane pole formularza kontaktowego stworzonego w Elementorze. Jeśli jeszcze nie wiesz, czym jest Elementor, to koniecznie przeczytaj mój poprzedni wpis.
Istota problemu
Każde pole wiadomości w dowolnym formularzu kontaktowym, ma z góry określoną wysokość jaką zajmuje. Gdy wpisujesz treść wiadomości, która jest dłuższa niż liczba znaków mieszczących się w widocznym polu, przeglądarka dodaje w nim pasek przewijania.

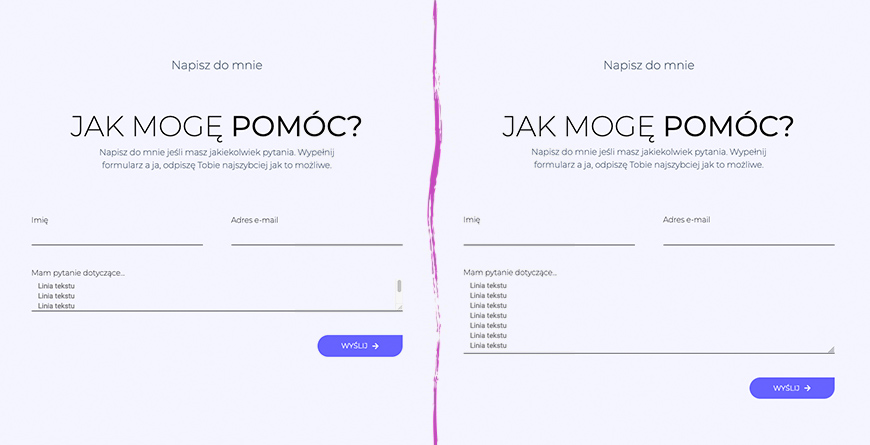
Sam Elementor pozwala na ręczne zdefiniowanie bazowej ilości wierszy pola tekstowego. W moim przykładzie po lewej stronie obrazka w nagłówku tego wpisu są to 2 linijki (wysokość pola na wiadomość). Dopisanie trzeciej linii tekstu powoduje dodanie przez przeglądarkę wspomnianego paska przewijania.
Chociaż jest to bardzo praktyczne i naturalne rozwiązanie, to niekonicznie jednak estetyczne.
Rozwijany formularz kontaktowy
Jeśli korzystasz z Elementora, to możesz w prosty sposób zmodyfikować zachowanie formularza kontaktowego tak, aby pole wiadomości automatycznie rozwijało się wraz z ilością wpisywanej treści.
Jak to zrobić? Zapytasz. Już pokazuję:
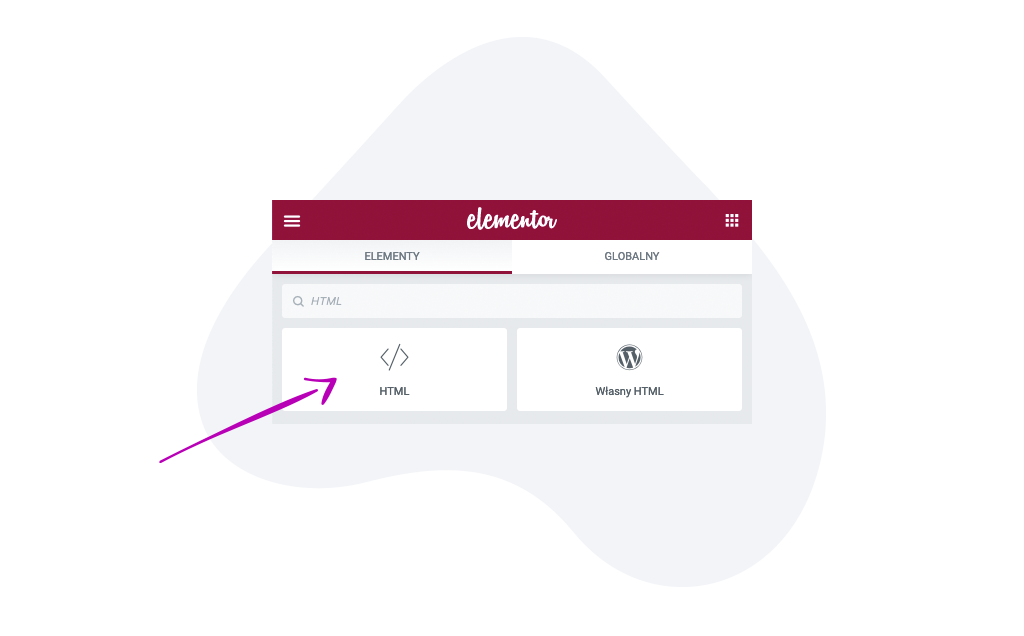
1) Przejdź do strony z formularzem kontaktowym i dodaj na dole strony nowy blok HTML (nie Własny HTML, tylko ten zwykły HTML pokazany poniżej po lewej).

2) W treści pola tekstowego wklej poniższy fragment kodu:
<script type="text/javascript">
jQuery(document).ready(function( $ ){
$('textarea').each(function () {
this.setAttribute('style', 'height:' + (this.scrollHeight) + 'px;overflow-y:hidden;');
}).on('input', function () {
this.style.height = 'auto';
this.style.height = (this.scrollHeight) + 'px';
});
});
</script>
3) A następnie zapisz zmiany na stronie.

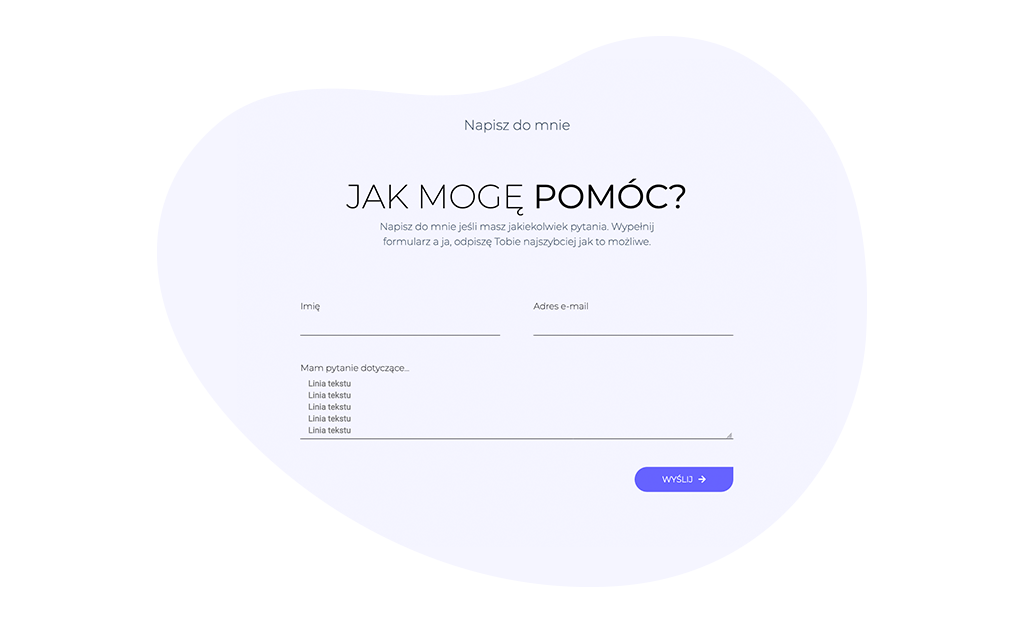
4) To wszystko! Twój formularz będzie teraz się automatycznie powiększał w miarę wpisywania w niego treści pola tekstowego. Prawda, że elegancko?

Co tu się wyprawia?
Powyższy skrypt jest kodem jQuery, który zadziała nie tylko w Elemetorze, ale i praktycznie z każdym formularzem kontaktowym na dowolnej stronie. Jest uniwersalny, a umiejętne wpięcie z pewnością pomoże osiągnąć zamierzony efekt.
A jak dokładnie działa? Nieustannie szuka na stronie elementu formularza 'textarea’ (bo taki tag mają pola tekstowe w formularzach) i sprawdza wysokość linijek zajmowanych przez tekst. Następnie przekazuje ją całemu polu tekstowemu w atrybucie 'height’.
Podsumowanie
Mam nadzieję, że powyższy trick Ci się przyda i znajdziesz dla niego zastosowanie.
Na zakończenie dodam, że jeśli masz jakieś pytania lub przemyślenia, to koniecznie zostaw mi je w komentarzu 🙂