Witaj! Jeśli zdarzyło Ci się kiedyś tworzyć stronę internetową za pomocą Elementora to jest spora szansa, że natknąłeś się na widżet „Akordeon”. Przydaje się szczególnie do sekcji z pytaniami i odpowiedziami na stronie. Elementor domyślnie ustawia pierwszą kartę widżetu jako otwartą. Za chwilę, pokażę Ci jak nakłonić go, aby po wejściu na stronę, pokazał się domyślnie zamknięty akordeon.
Istota problemu
Ze względu na fakt, że domyślne zachowanie kart akordeonu nie każdemu może przypaść do gustu, postanowiłem, poszukać rozwiązania. Przydaje się ono szczególnie, gdy posiadasz akordeon podzielony na kilka sekcji z nagłówkiem. Zobacz obrazek poniżej:
 Ponieważ, chcesz podzielić go na sekcje, nie ma innej opcji niż zduplikować widżet i wstawić nagłówki. Niestety pierwsza karta w każdym z nich jest automatycznie rozwinięta.
Ponieważ, chcesz podzielić go na sekcje, nie ma innej opcji niż zduplikować widżet i wstawić nagłówki. Niestety pierwsza karta w każdym z nich jest automatycznie rozwinięta.
Zamknięty akordeon
Możemy jednak temu zapobiec i stworzyć taki widok:

Jak to zrobić? Zapytasz. Już pokazuję:
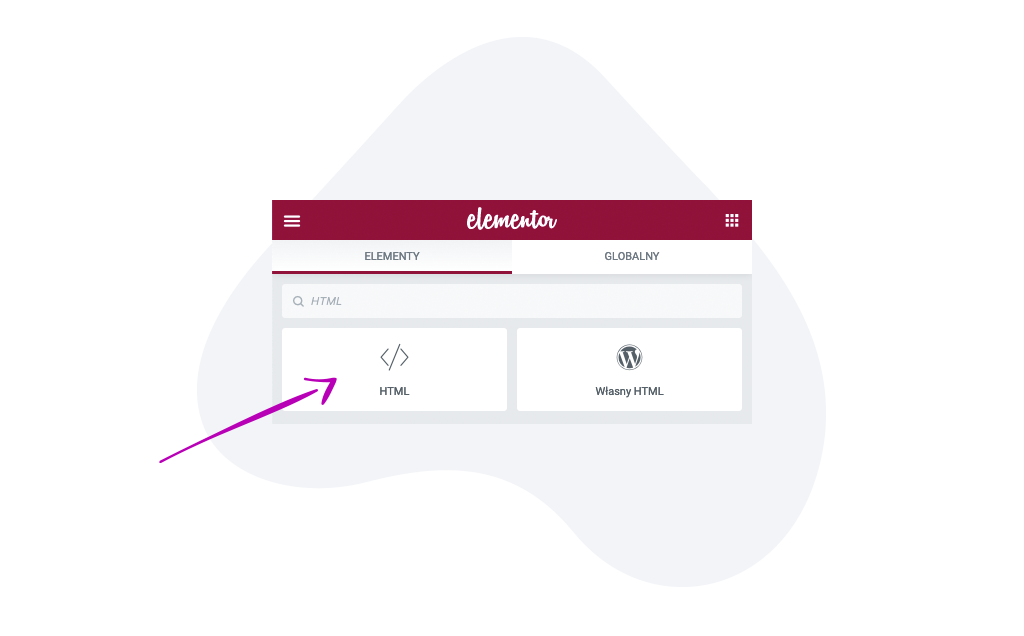
1) Przejdź do strony z widżetem Akordeon i dodaj na dole strony nowy blok HTML (nie Własny HTML, tylko ten zwykły HTML pokazany poniżej po lewej).

2) W treści pola tekstowego wklej poniższy fragment kodu:
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
3) A następnie zapisz zmiany na stronie.

4) To wszystko! Wszystkie karty akordeonu będą teraz automatycznie zamknięte 🙂
EDIT: Jeśli powyższy kod działa jedynie gdy jesteś zalogowany do zaplecza, a po wylogowaniu lub w trybie prywatnym przeglądarki już nie działa, to oznacza, że Twój motyw ani żadna wtyczka nie korzysta z jQuery.
W takiej sytuacji musisz samodzielnie dodać wspomnianą bibliotekę do strony. Po prostu doklej wcześniej poniższy kod:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
Co tu się wyprawia?
Powyższy skrypt szuka na stronie otwartych kart akordeonu i usuwam im klasę CSS 'elementor-active’, która jest odpowiedzialna za ich otwieranie. Ponieważ skrypt wykonuje się natychmiastowo, gdy tylko załaduje się niezbędny kod strony, cała akcja jest niemal niezauważalna dla użytkownika.
Podsumowanie
Mam nadzieję, że powyższy trick Ci się przyda i znajdziesz dla niego zastosowanie. Na zakończenie dodam, że jeśli masz jakieś pytania lub przemyślenia, to koniecznie zostaw mi je w komentarzu.
Możesz też zainteresować się wpisem o tym, jak stworzyć automatycznie rozwijane pole formularza kontaktowego.
PS. Pamiętaj zajrzeć czasem na moją stronę Facebook, gdzie zamieszczam aktualności i ciekawostki ze świata WordPress. Będziesz też być może zainteresowany filmami na kanale YouTube.