Cześć! Chciałbym Ci pokazać jak rozbudować widżet formularza kontaktowego dostępnego w Elementor Pro. Jeśli jesteś stałym czytelnikiem mojego bloga, to zapewne widziałeś wpis Elementor: automatycznie rozwijany formularz kontaktowy. Pokazałem w nim, jak automatycznie rozszerzać pole wpisywanej wiadomości w miarę wpisywania treści. Dziś opiszę jak umożliwić użytkownikom wybór adresata wiadomości formularza kontaktowego.

Załóżmy, że tworzysz formularz kontaktowy dla firmy usługowej i chcesz dać użytkownikowi możliwość wyboru, do kogo chce wysłać swoją wiadomość z formularza. Zobaczy on opcję kontaktu z biurem obsługi klienta, kadrami lub księgowością.
W przeciwieństwie do wspomnianego wcześniej wpisu, tym razem skorzystasz z wbudowanej, ale trochę ukrytej opcji Elementora Pro. Nie musisz wklejać żadnych kawałków kodu JavaScript ani podobnych. 100% Elementora. Zaczynamy!
Wybór adresata wiadomości formularza kontaktowego
Zakładam, że masz już zbudowany prosty formularz i teraz jedynie rozszerzymy jego funkcje.
Krok 1
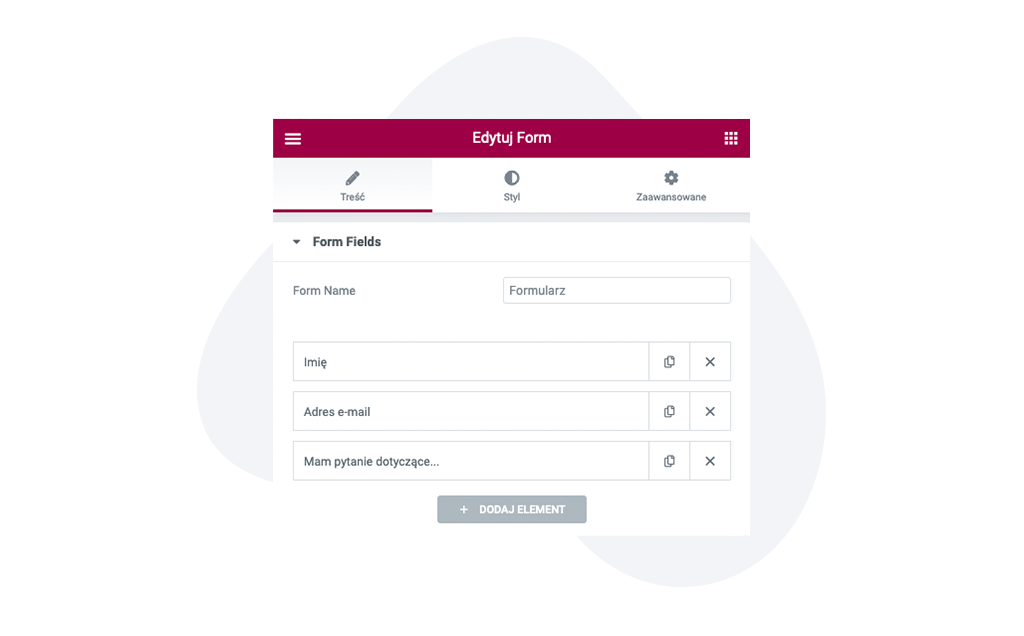
Pierwsze co musisz zrobić, to zaznacz swój formularz kontaktowy aby zobaczyć jego opcje w panelu Elementora i kliknij przycisk „+ DODAJ ELEMENT”

Krok 2
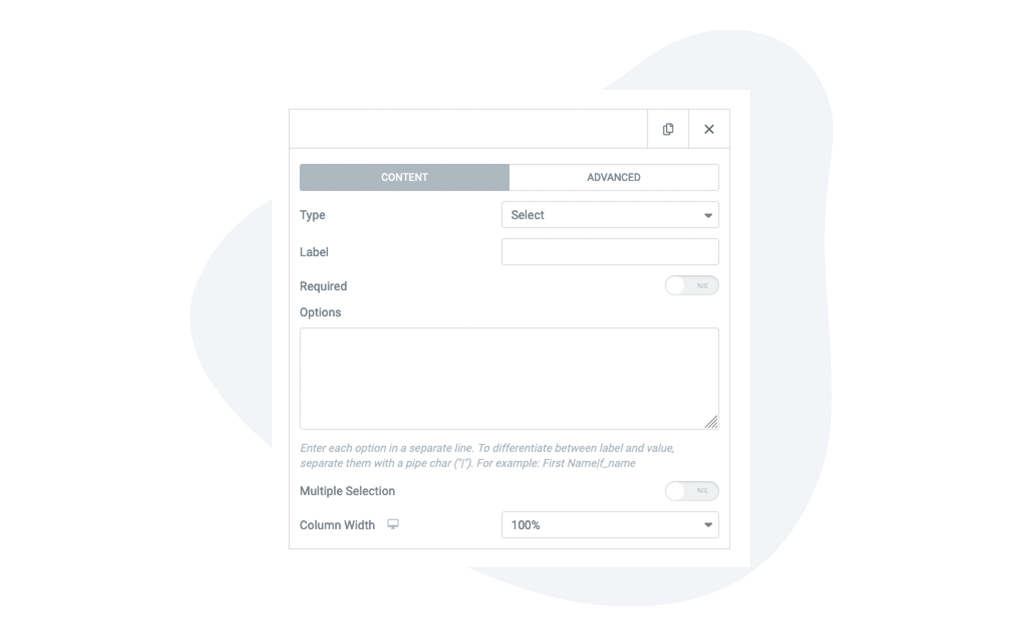
Ustaw typ treści pola jako „Select”

Krok 3
Wpisz opcjonalną etykietę pola, np. „Odbiorca wiadomości”

Krok 4
Ustaw pole jako wymagane

Krok 5
Cała magia dzieje się polu „Options”. Zgodnie z małym opisem pod tym polem, musisz w każdej nowej linii wpisać dostępne opcje wyboru a ich etykiety oddzielić znakiem pionowej kreski „|”.
Pamiętaj, że pierwsza linia tego pola traktowana jest jako wartość domyślna formularza. Warto wykorzystać ją, jako instrukcję/podpowiedź dla użytkownika z informacją czego od niego oczekujemy.
Możesz skopiować i zmodyfikować przykładową treść pokazaną poniżej. Pamiętaj o zmianie adresów e-mail oraz etykiet. Spacje przed i po znaku „|” nie są wymagane, ale nadają Ci czytelności w kodzie.
Wybierz dział* |
BOK |
Kadry |
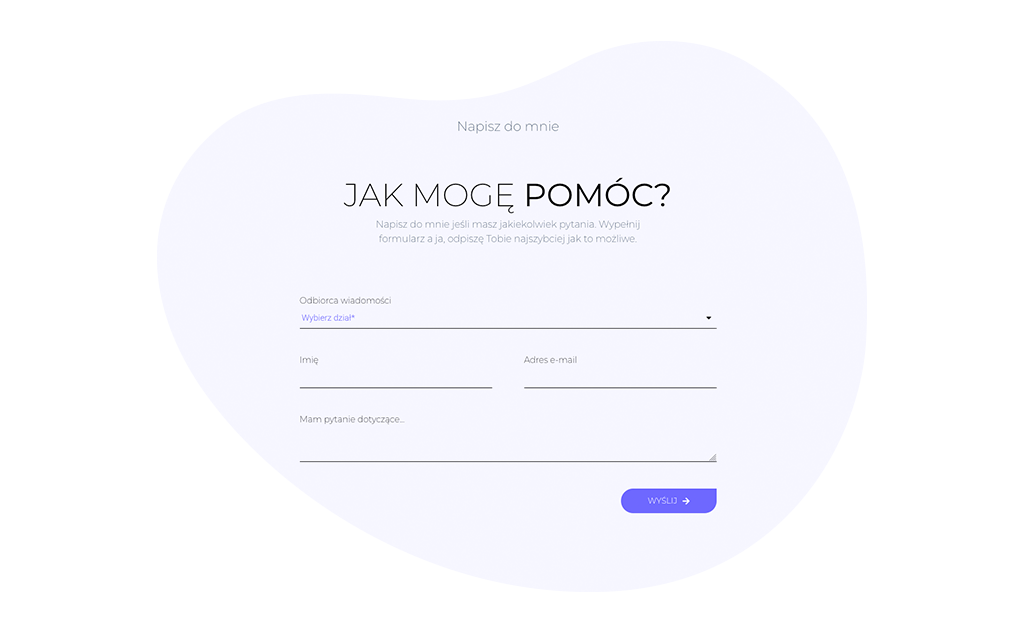
Księgowość | Będzie to wyglądało tak jak na poniższym obrazku.

Brak adresu e-mail w pierwszej linii po znaku „|” spowoduje, że formularz nie zostanie wysłany jeśli użytkownik nie dokona wyboru adresata wiadomości, ponieważ jest to pole obowiązkowe.
Krok 6
Przejdź do zakładki „Advanced” i skopiuj unikalny shortcode dla tego pola. W moim przypadku jest to
[field id="field_e53aa52"]Krok 7
Przejdź do karty „Email” w opcjach formularza i w polu odbiorcy, zamiast standardowego adresu e-mail wklej skopiowany shortcode jak poniżej. Pamiętaj, że Twoja nazwa ID tego pola będzie oczywiście inna.

Krok 8
Kliknij zielony przycisk „AKTUALIZUJ” żeby zapisać zmiany

Voilà – czas na testy
Przejdź teraz na frontend swojej strony, zobacz jak wygląda formularz i przetestuj go.

Możesz oczywiście dodawać dowolną ilość opcji do wyboru lub ustawić domyślnego adresata poprzez usunięcie pierwszej linii mojego przykładowego kodu.
To tyle na dziś. Jeśli masz jakieś uwagi – zostaw je w komentarzu poniżej. Z góry dziękuję!