Atrakcyjny obrazek będący nagłówkiem każdego wpisu na blogu jest bardzo ważnym elementem. Przyciąga uwagę użytkownika i ma za zadanie sprawić, by zainteresował się proponowanym tekstem. Taka miniatura w pewnym sensie wyróżnia wpis. W terminologii WordPress mówimy o obrazku wyróżnionym. Zatem jak dodać miniaturę wpisu na swoim blogu? Już wyjaśniam.
Miniatura wpisu a obrazek wyróżniony
Jeśli jeszcze nie wiesz dokładnie czym jest obrazek wyróżniony i miniatura wpisu, to spójrz proszę na samą górę tego tekstu. Widzisz tam duży obrazek będący jednocześnie nagłówkiem nad artykułem. Ten sam obrazek widnieje też jako ilustracja na stronie głównej bloga z listą wszystkich wpisów.
Dodatkowo, w belce po prawej stronie (przeglądając na komputerze) lub na dole strony (w komórce) widzisz listę moich ostatnich wpisów na blogu. Wpisy te posiadają miniaturki.
Jak już pewnie zauważyłeś, zarówno obrazek wyróżniający danego wpisu jak i jego miniatura są tym samym zdjęciem. W zależności od motywu, którego używasz na swojej stronie – obrazek ten będzie oczywiście wyświetlany w różnym rozmiarze, proporcjach i miejscach.
Generalna zasada jest jednak prosta – każdy wpis na blogu WordPress można okrasić dowolnym obrazkiem załadowanym z biblioteki mediów dostępnych na Twojej stronie.
Jak dodać miniaturę wpisu
Sama procedura dodawania miniatury (obrazka wyróżniającego) jest bardzo prosta. Jeśli nie wiesz skąd brać darmowe zdjęcia na bloga – przeczytaj proszę mój wpis, w którym opisałem najlepsze banki absolutnie darmowych zdjęć. Na pewno znajdziesz w nich piękne obrazy, które w odpowiedni sposób przystroją Twoje treści.
Opiszę Ci krok po kroku jak dodać obrazek wyróżniony na przykładzie aktualnej wersji WordPress.
Krok 1
Wejdź do wybranego wpisu lub utwórz nowy.
Krok 2
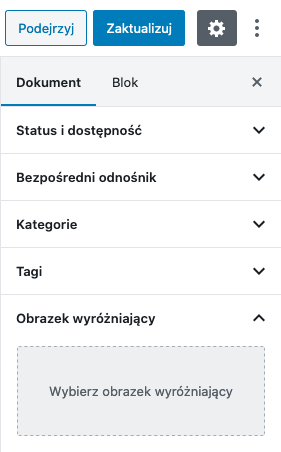
W belce po prawej stronie kliknij zakładkę „Dokument” i odszukaj sekcji „Obrazek wyróżniający” lub „Featured image”.

Krok 3
Kliknij w ramkę „Wybierz obrazek wyróżniający”. Otworzysz nowe okno z biblioteką mediów, gdzie możesz wybrać wcześniej wgrane zdjęcie lub dodać nowe.
Krok 4
Wybierz pożądane zdjęcie z dostępnych multimediów lub wgraj nowe. Potwierdź wybór klikając niebieski przycisk w prawym dolnym rogu ekranu.
Krok 5
Zapisz szkic wpisu lub opublikuj post.
Voilà – koniec pracy
Jak widzisz, cała operacja zamyka się w 5 prostych krokach. Nic trudnego.
Przy okazji wspomnę, że wgrywając obrazki na serwer pamiętaj o ich optymalizacji, kompresuj zatem zdjęcia i dobieraj ich rozmiary. Możesz to robić ręcznie lub poprzez wtyczki. Więcej na ten temat piszę we wpisie jak optymalizować obrazki do weba. To bardzo ważny krok z punktu widzenia szybkości ładowania się strony.
To tyle na dziś. Jeśli masz jakieś uwagi – zostaw je w komentarzu poniżej. Z góry dziękuję!