Cześć! W jednym z poprzednich wpisów opisywałem czym jest plik functions.php i gdzie go szukać. Dowiedziałeś się z niego także, jak edytować wspomniany plik i kiedy lepiej jest tego nie robić. Zaproponowałem Ci też, żeby alternatywne rozwiązanie do wprowadzania nowego kodu na stronie. Dziś konkretny przykład, czyli jak i dlaczego stworzyć własną wtyczkę WordPress.
Po co tworzyć własną wtyczkę?
Jak już pisałem poprzednio, istnieje wiele poradników w sieci, które udostępniają gotowe kawałki kodu, tzw. snippety, które należy wkleić do pliku functions.php aby osiągnąć pożądany efekt. Dodasz tak nowe pola w formularzach, obliczysz kwotę do darmowej wysyłki, wstawisz kod liczenia statystyk Google lub Facebook.
Nie wszystkie snippety są jednak związane stricte z wyglądem (motywem) strony. Powinny działać niezależnie od aktualnie używanego motywu. WordPress generalnie oddziela stronę wizualną (motywy) od strony funkcjonalnej (wtyczki). Gdy zmienisz motyw WordPress na inny, to dopisane w pliku functions.php funkcje nie będą wykonywane.
Zdecydowanie lepszym pomysłem od edycji plików motywu jest sytuacja gdy:
a) napiszesz własną wtyczkę wykonującą kod, który chcesz wprowadzić na stronie
b) użyjesz gotowej wtyczki, np. Code Snippets i wkleisz w nią pożądany fragmentu kodu.
Dzięki temu, odseparujesz od motywu cały dodatkowy kod zmieniający działanie strony. Drugą metodę opisywałem szerzej w poprzednim wpisie. Dziś pokażę Ci tę pierwszą.
Na zakończenie tego akapitu chciałbym zdecydowanie podkreślić, że nie zachęcam do instalacji nadmiernej ilości wtyczek. Szczególnie tych gotowych, których nie znasz i które zawierają masę niepotrzebnego kodu. Stosowanie snippetów w pliku functions.php w niewielkiej ilości można jeszcze jakoś rozgrzeszyć… Nie uważam też, że jest to super zła praktyka. Warto jednak, abyś zadbał o porządek na swojej stronie.
Jak stworzyć własną wtyczkę WordPress
Budowa własnej wtyczki działającej podobnie jak plik functions.php w motywie wcale nie jest taka trudna jak Ci się wydaje. Wystarczy odrobina chęci i kilkanaście minut czasu. Nie wierzysz? Patrz!
Krok 1
Utwórz na pulpicie swojego komputera nowy folder. Nazwij go tak, jak nazywa się Twoja strona. Ja nazwę go „wyklikane”.

Krok 2
Otwórz dowolny edytor tekstu, np. Notatnik a następnie utwórz nowy plik o nazwie „wyklikane.php” i zapisz go w folderze Twojej wtyczki. Zwróć uwagę na rozszerzenie pliku. Plik powinien kończyć się .php a nie .txt

Krok 3
W pliku „wyklikane.php” dodaj następujący kod.
<?php
/*
Plugin Name: Wtyczka dla strony wyklikane.pl
Description: Specjalna wtyczka ze snippetami dedykowanymi dla strony wyklikane.pl
Author: Damian Kmieciak
Version: 1.0.0
Author URI: https://wyklikane.pl/
*/
/* Początek własnych funkcji dla strony */
/* Koniec własnych funkcji dla strony */
?>Krok 4
Zapisz zmiany w pliku. Skończyłeś pisanie własnej wtyczki. Jesteś gotowy zainstalować ją na stronie.
Krok 5
Spakuj folder wtyczki do paczki .zip

Krok 6
Przejdź w WordPress do zakładki „Wtyczki -> Dodaj nową”.
Krok 7
Kliknij przycisk „Wyślij wtyczkę na serwer”.
Krok 8
Odszukaj paczki .zip na pulpicie swojego komputera a następnie kliknij „Zainstaluj”.
Krok 9
Aktywuj zainstalowaną wtyczkę.

Jak edytować wtyczkę WordPress
No dobra, stworzyłeś już swoją pierwszą wtyczkę (która jeszcze nic nie robi) i wgrałeś ją na serwer. Nadszedł czas aby dodać jakiś fragment kodu usprawniający działanie witryny.
Krok 1
Przejdź w WordPress do zakładki „Wtyczki -> Edytor wtyczki”.
Krok 2
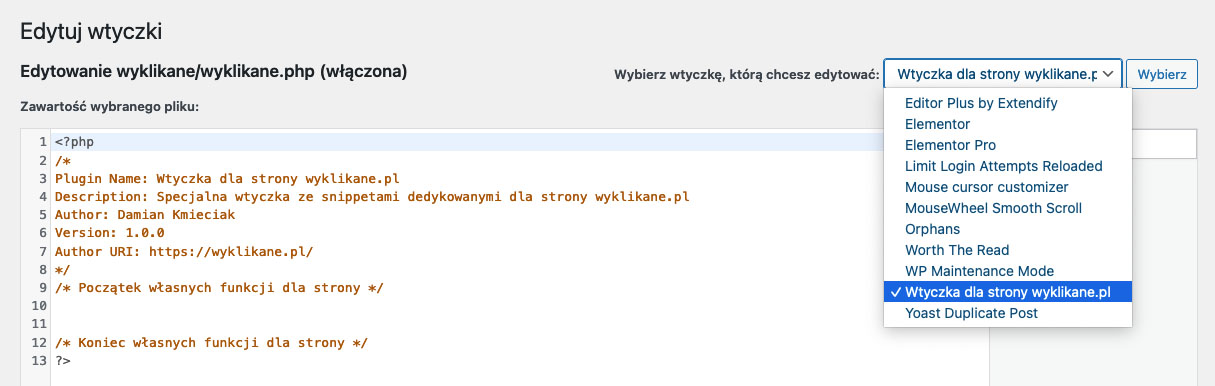
Z rozwijanej listy wszystkich dostępnych wtyczek, wybierz swoją wtyczkę i kliknij „Wybierz”.

Krok 3
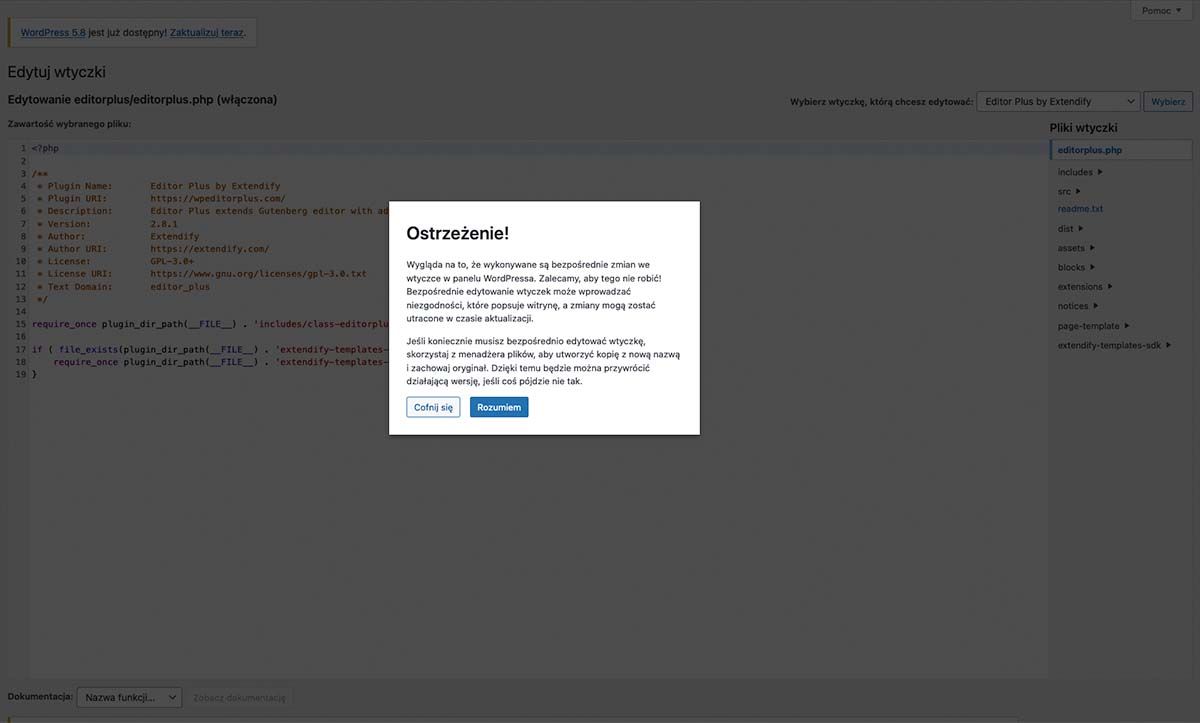
Zobaczysz ostrzeżenie jednorazowe pouczające o zachowaniu ostrożności przy edycji kodu wtyczki. Zaakceptuj je.

Krok 4
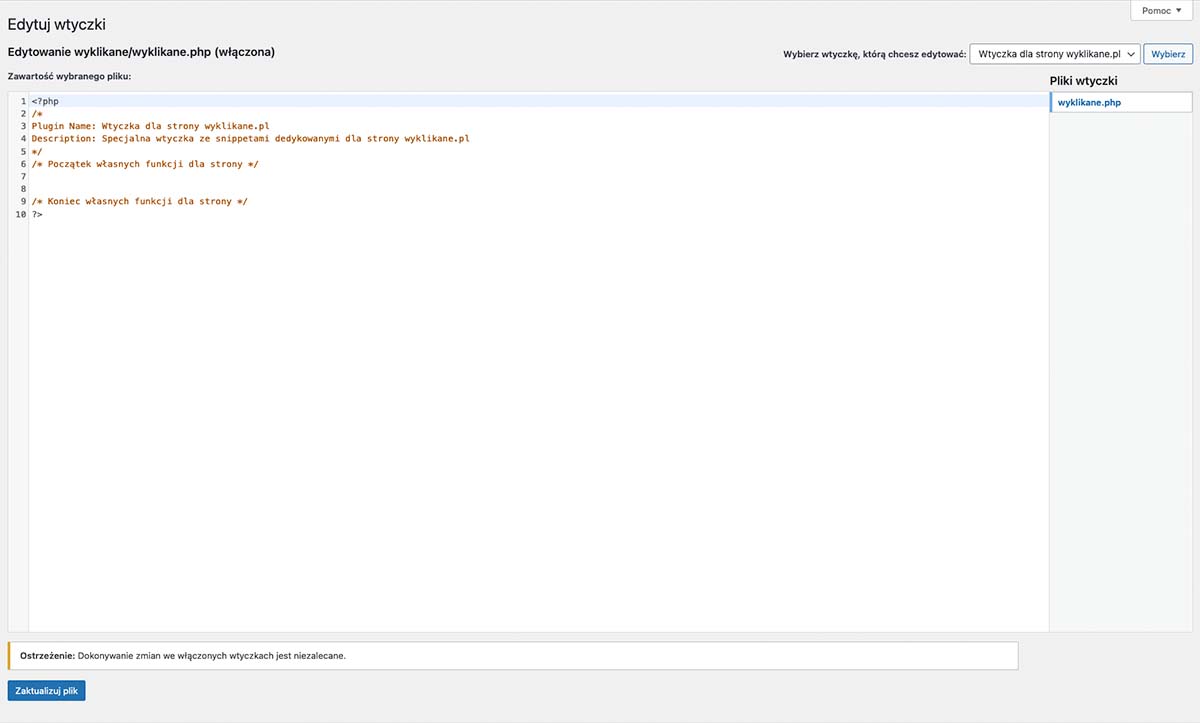
Wklej swój nowy kawałek kodu (snippet) w wyznaczone miejsce pomiędzy linijkami z komentarzami.

Krok 5
Kliknij na dole strony przycisk „Zaktualizuj plik”.
Nie taki diabeł straszny
Jeśli wszystko pójdzie dobrze a Twój kod nie zawiera błędów, to nowa funkcja będzie od razu działać zgodnie z oczekiwaniami. Jeśli Twój kod nie działa poprawnie lub np. brakuje w nim gdzieś średnika, zobaczysz komunikat o błędzie. To Twój znak, że należy sprawdzić poprawność kodu, ponieważ w niektórych przypadkach wadliwy kod może wywołać błąd krytyczny WordPress i całkowicie wyłączyć stronę. W takiej sytuacji wyłącz wtyczkę z poziomu FTP, czyli zmień jej nazwę folderu lub przenieś na dysk lokalny komputera. O tym jak połączyć się ze strona przez FTP przeczytasz w moim wcześniejszym wpisie.
Alternatywną metodą edycji kodu wtyczki jest bez wątpienia dokonanie zmian w swoim ulubionym edytorze tekstowym na pliku lokalnym komputera a następnie wgranie go na serwer. W rezultacie takiej edycji wykształcisz sobie dobry nawyk pracy z lokalnym edytorem kodu. Co więcej, niektóre wtyczki do pilnowania bezpieczeństwa strony blokują możliwość edycji plików w zapleczu WordPress.
Udało Ci się napisać własną wtyczkę? Pochwal się i napisz co robi. Daj znać w komentarzu!
PS. Zajrzyj czasem na moją stronę Facebook, gdzie zamieszczam aktualności i ciekawostki ze świata WordPress. Możesz być też zainteresowany filmami na kanale YouTube.