Budując dowolną stronę internetową, niezwykle ważne jest aby pamiętać o jej optymalizacji. Najnowsza wersja PHP na Twoim serwerze jest z pewnością bardzo ważna, że rozmiar i ilość multimediów na stronie też mają znaczenie. Nie pozwól, by użytkownik zniecierpliwił się w oczekiwaniu na powoli wyłaniający się obrazek. Strona musi wczytywać się szybko. To bezdyskusyjne. Gdy przesyłasz jakiekolwiek zdjęcie, zadbaj o to, aby nie zajmowało więcej niż kilkadziesiąt/kilkaset kilobajtów. Fotka uroczego kota z kłębkiem wełny nie powinna ważyć 2MB na dysku. Pilnowanie małej wagi obrazków przynosi korzyści nie tylko dla użytkownika ale i dla Ciebie. Zużywasz przy tym mniej miejsca na serwerze. Jest to szczególnie ważne gdy prowadzisz sklep internetowy lub bogatą galerię zdjęć. Zatem jak optymalizować obrazki do weba, aby strona wczytywała się szybko? Odpowiedzi udzielam w tym wpisie.
Jak mierzyć prędkość strony
No dobrze. Wiesz już, że strona powinna się szybko wczytywać. Nasuwają Ci się zatem dwa pytania: „jak szybko?” oraz „jak to zmierzyć?”. Odpowiedzi na te pytania są relatywnie proste. Jak szybko? Jak najszybciej. Przyjmuje się, że użytkownik jest w stanie poczekać bez zniecierpliwienia do 3 sekund na załadowanie strony. Mógłbym dodać od siebie, że zasadniczo chodzi tu o bieżący viewport, czyli cały obszar ekranu, który widzimy bez jej przewijania. Pilnuj zatem aby skracać ten czas do minimum.
Czym zmierzyć prędkość wczytywania się strony? Odpowiedź na to pytanie również jest prosta: gotowymi narzędziami dostępnymi za darmo w Internecie lub Twojej przeglądarce. Ja polecam szczególnie trzy poniższe, ze wskazaniem na pierwszy:
- Chrome DevTools
- PageSpeed Insights
- GTmetrix
Chrome DevTools
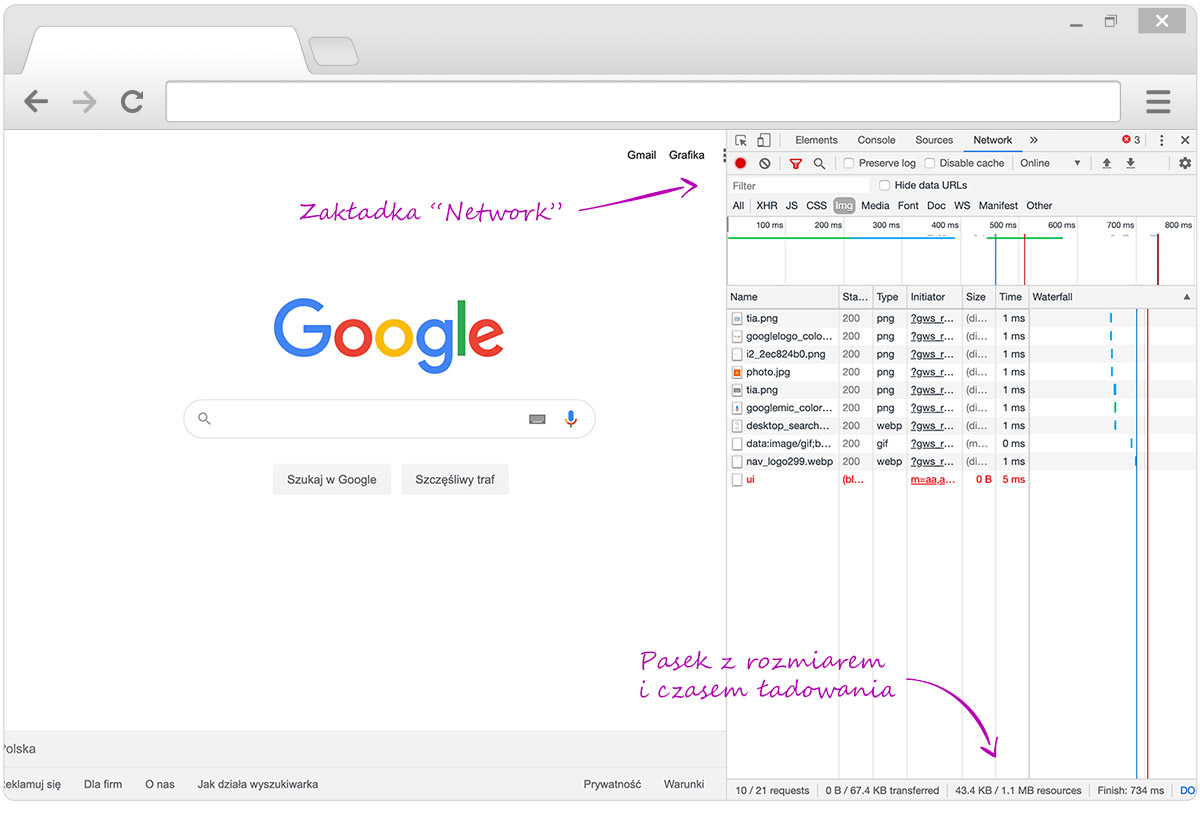
DevTools to wbudowane w przeglądarkę Chrome narzędzia dla developerów. Gdy jesteś na wybranej stronie internetowej wystarczy jedynie, że klikniesz prawym przyciskiem myszy i z menu kontekstowego wybierzesz opcję „Zbadaj”. Zobaczysz wtedy nowe okno, w którym musisz wybrać zakładkę „Sieć” lub „Network” oraz zaznaczyć kwadracik „Disable cache”. Cache to nic innego jak pamięć podręczna przeglądarki. Gdy wchodzisz na jakąś stronę po raz pierwszy, to pewne jej elementy zapisują się u Ciebie na dysku (np. style CSS, pliki JavaScript lub właśnie obrazki). Aby nie fałszować wyników, przy każdym teście chcesz od nowa pobierać całą testowaną podstronę i usuwać z pamięci jej poprzednią wersję.

Teraz, kiedy masz skonfigurowane wszystkie ustawienia, wystarczy że odświeżysz stronę a ukaże się Tobie pełna lista pobieranych elementów, wraz z czasem ich pobierania i rozmiarem plików. Listę plików możesz również sortować wg. typu (pliki CSS, JS, obrazki, multimedia, dokumenty itp.). Zasadniczo zwracaj uwagę na rozmiar pobieranych obrazków. Czas ich wczytywania, będzie się u każdego użytkownika różnił. Zależy to od m.in. od takich czynników jak prędkość jego łącza, używana przeglądarka czy moc obliczeniowa procesora i ilość pamięci w komputerze, z którego przegląda stronę.
PageSpeed Insights (PSI)
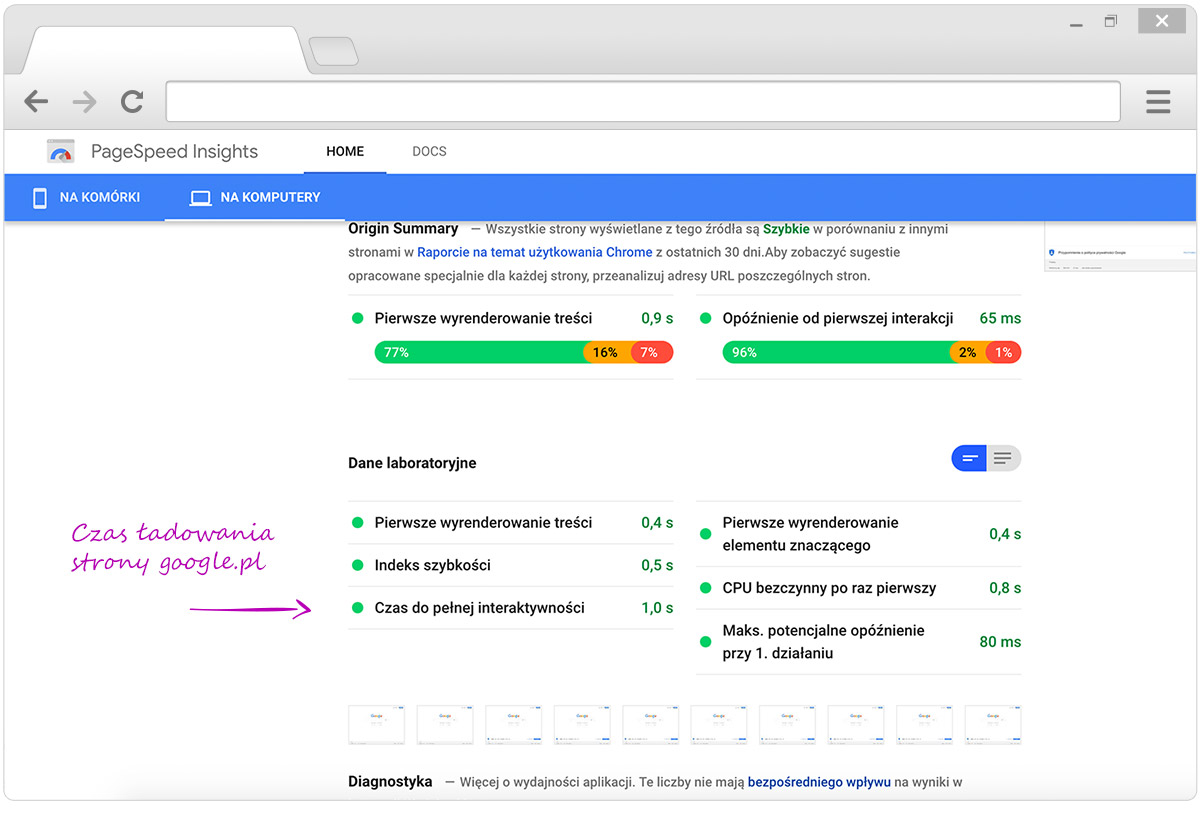
PSI to narzędzie stworzone i utrzymywane przez Google. Po wejściu na stronę wystarczy jedynie, że podasz adres strony której optymalizację chcesz sprawdzić i poczekasz na wyniki analizy. Zostaną one zaprezentowane w podziale na urządzenia mobilne oraz desktopy. Każdy parametr wraz z błędem są stosownie opisane aby łatwiej umożliwić Tobie eliminację problemów. W tym artykule nie zajmujemy się jednak optymalizacją SEO, a jedynie dążymy do zminimalizowania zbędnych kilobajtów na zdjęciach. Interesuje Cię zatem czas ładowania strony. Na przykładzie google.pl zobacz na poniższym obrazku jak wyglądają wyniki.

GTmetrix
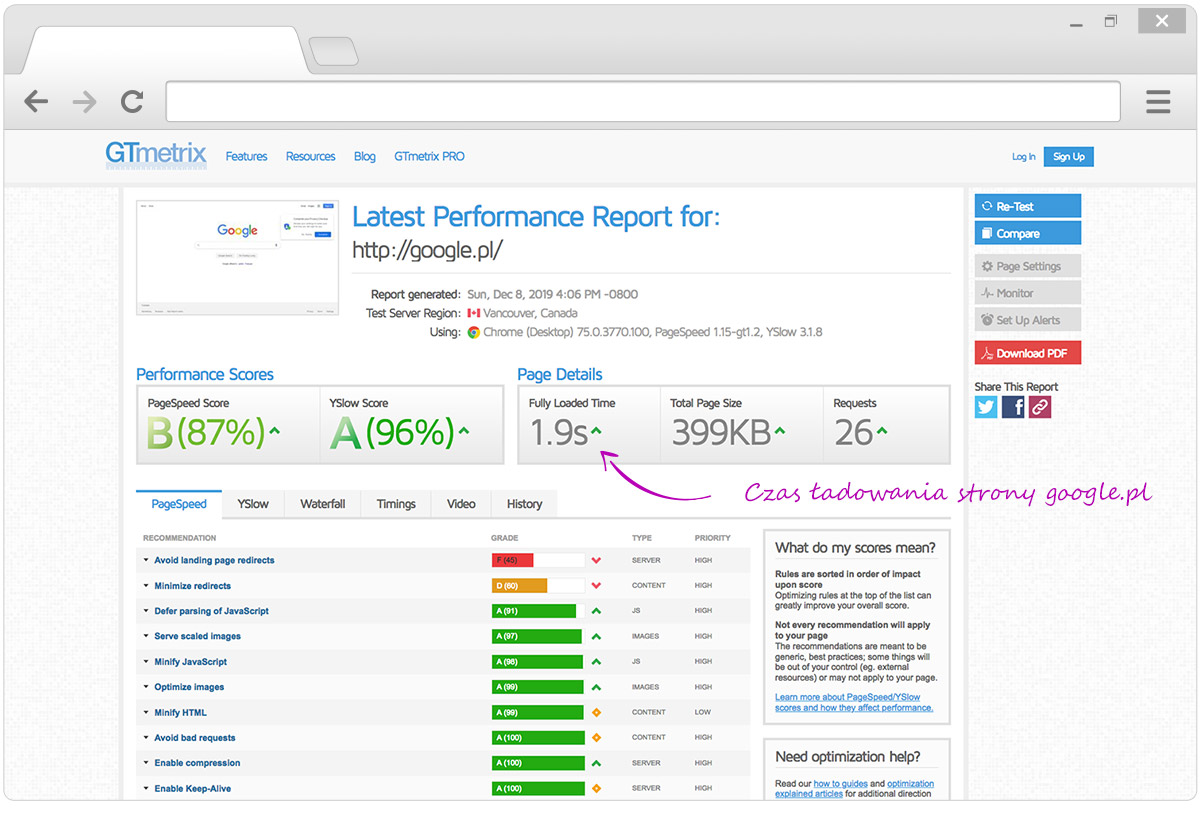
GTmetrix natomiast to niezależne narzędzie konkurencyjne do PSI. Zasada jego działania jest podobna. W podstawowej wersji bez logowania się w serwisie (które jest darmowe), możesz sprawdzić wyniki jedynie do wersji desktopowej. Wersja mobilna oraz historia przeprowadzanych testów dostępne są dopiero po zalogowaniu. Więc jeśli chcesz poznać i zachować te wyniki, pamiętaj jedynie, aby testy przeprowadzać po wcześniejszym zalogowaniu się do serwisu. Po otrzymaniu wyniku testu musisz kliknąć przycisk zębatki „Page Settings” w prawej części ekranu, włączyć opcję „Save this page” i zapisać ustawienia.
W głównej belce z wynikami zauważysz czas ładowania się całej strony.

Dobierz właściwy format
Kiedy wiesz już pokrótce jak weryfikować wielkość i czas pobierania obrazków, zastanów się nad formatem obrazków których używasz. Zasadniczo do wyboru masz dwa: PNG i JPG.
W większości przypadków będziesz prawdopodobnie używać obrazków JPG, gdyż mają najczęstsze zastosowanie dla kolorowych zdjęć i obrazków a także świetnie się kompresują. Są idealne na obrazki w tle, obrazki dla postów czy zdjęcia produktowe w sklepie internetowym.
Z drugiej strony, formatu PNG użyjesz, gdy zajdzie potrzeba zachować przezroczystość obrazka, stworzyć ikonę lub logo. Pliki PNG najczęściej używane są na jakimś tle. Myśląc o obrazkach, musisz pamiętać w są one ZAWSZE i bezwzględnie zapisywane w formie kwadratu lub prostokąta. Dotyczy się to również formatu PNG. Kiedy patrzysz na okrągłą ikonę, to tak na prawdę, jest to kwadratowy obrazek z przezroczystym tłem pod nią.
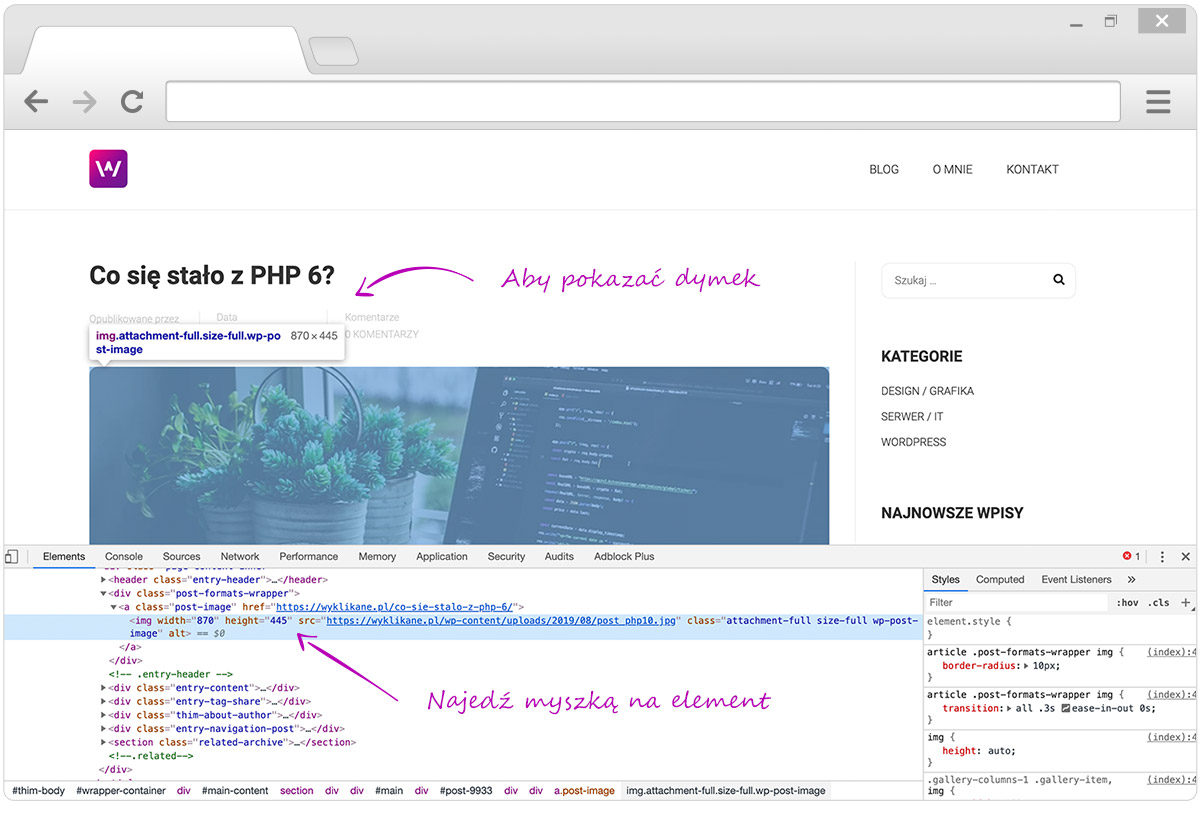
Jeśli chcesz poznać natywny rozmiar obrazka który chcesz zoptymalizować, zbadaj element prawym przyciskiem myszy i otwartej konsoli najedź kursorem myszy na wybrany element – w nowym dymku zobaczysz aktualny rozmiar obrazka.
Rozmiar ma znaczenie
Zapisując obrazki, zastanów się mądrze gdzie zamierzasz ich użyć i czy potrzebujesz wysokiej rozdzielczości pliku. Bo jeśli chcesz np. ozdobić wpis do bloga, który wyświetla użytkownikom miniatury 500x300px, to nie potrzebujesz obrazka o szerokości 2000px.
To samo dotyczy się zdjęć produktowych w sklepie internetowym. Jeśli używasz opcji powiększania zdjęć w galerii produktu, to rozdzielczość 1000x1000px prawdopodobnie Tobie wystarczy. Nie ma potrzeby tworzyć ogromnych plików, bo nawet jeśli użytkownik nie powiększa zdjęć produktowych przeglądając galerię, to przeglądarka i tak je wcześniej pobierze przy wejściu na stronę produktu. Nie każ mu zatem czekać za długo.

Jak optymalizować obrazki? Stosuj kompresję
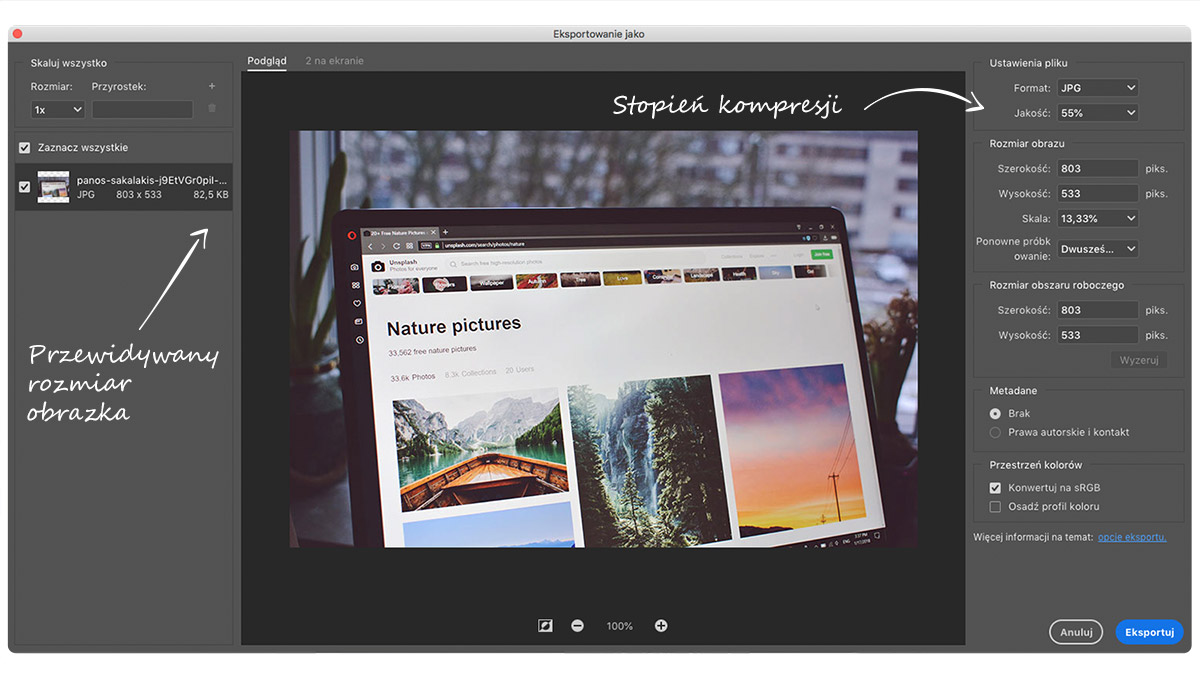
Nie każdy wie, ale zdjęcia JPG i PNG można kompresować. Kosztem delikatnej utraty jakości zdjęcia uzyskasz całkiem sensowne zmniejszenie rozmiaru pliku. Większość programów do edycji zdjęć, np. Photoshop pozwala zapisywać obrazki w jakości „do weba”. W specjalnym oknie zapisu możesz wybrać czy chcesz dane zdjęcie zapisać jako PNG czy jako JPG. Format JPG można kompresować w skali od 1-100%. Pożądany efekt uzyskasz zazwyczaj w zakresie 55-75%. Na początek polecam ustawić kompresję 60% i dostosować ten poziom w zależności od potrzeb. Okno podglądu pokaże Tobie przybliżony rozmiar pliku po zapisie.
Bądź ostrożny. Gdy ustawisz zbyt mocną kompresję, to obrazek może stać się nieczytelny, rozmazany lub nieostry a kolory delikatnie zmienione. Eksperymentuj i znajdź złoty środek.

Jeśli nie posiadasz żadnego programu pozwalającego kompresować zdjęcia, to polecam serwis online TinyJPG lub TinyPNG. Po prostu wejdź na dowolną stronę (każda z nich obsługuje oba formaty), przeciągnij plik JPG lub PNG we wskazane miejsce okna przeglądarki, a serwis zrobi resztę za Ciebie. Nie musisz się obawiać utraty jakości, bo zauważyłem, że algorytmy serwisu dobrze radzą sobie z doborem właściwych ustawień. Tobie pozostaje tylko pobrać skompresowane obrazki i gotowe!
Jeśli potrzebujesz bardziej zaawansowanego edytora graficznego, to zapoznaj się z darmowym planem narzędzia Canva, pozwalającym na edycję w przeglądarce.
Jeśli chcesz, aby WordPress automatycznie kompresował przesyłane zdjęcia, zapoznaj się z wtyczką Compress JPEG & PNG images stworzoną przez TinyPNG.
Stosuj Lazy Load
Ostatnim krokiem jakim możesz zwiększyć prędkość ładowania się strony jest zastosowanie jednej z wtyczek umożliwiających Lazy Load. Działają one na zasadzie opóźnionego ładowania obrazków w trakcie przewijania strony przez użytkownika tuż przed tym, zanim powinny się one pojawić na ekranie. Ich skrypty na bieżąco monitorują w którym miejscu strony jest użytkownik. Jeśli wykryją, że dojedzie on za chwilę do miejsca w którym powinien znajdować się obrazek, to dopiero wtedy wywołują z serwera jego wczytanie. Uwzględniają przy tym ile czasu potrzeba na dokończenie operacji. Możesz użyć wtyczki a3 Lazy Load lub Lazy Load by WP Rocket – przetestuj dowolną, sprawdź jak działa na Twojej stronie i czy dobrze współpracuje z innymi pluginami. Nie chcesz przecież, aby jedno ułatwienie dla użytkownika generowało problemy w innym obszarze Twojej strony.
Pracuj z głową
Po przeczytaniu artykułu, wiesz już jak optymalizować obrazki. Niezależnie od wybranego narzędzia, pluginu czy stopnia kompresji, koniecznie dokonuj optymalizacji obrazków z należytą rozwagą. Testuj, sprawdzaj, weryfikuj wyniki. Pamiętaj, że chcesz przyspieszyć ładowanie się Twojej strony i zmniejszyć zużycie zasobów serwera przy jednoczesnym zachowaniu optymalnej jakości obrazków. Nie serwuj użytkownikom „pixelozy”.
Myślę jednak, że niezależnie od tego, czy zastosujesz tylko jedno czy wszystkie powyższe zalecenia, to i tak osiągniesz znaczny postęp i widoczne rezultaty. Jeśli przyłożysz się do tego prostego zadania, otrzymasz całkiem zacną nagrodę – satysfakcję Twojego odbiorcy 🙂