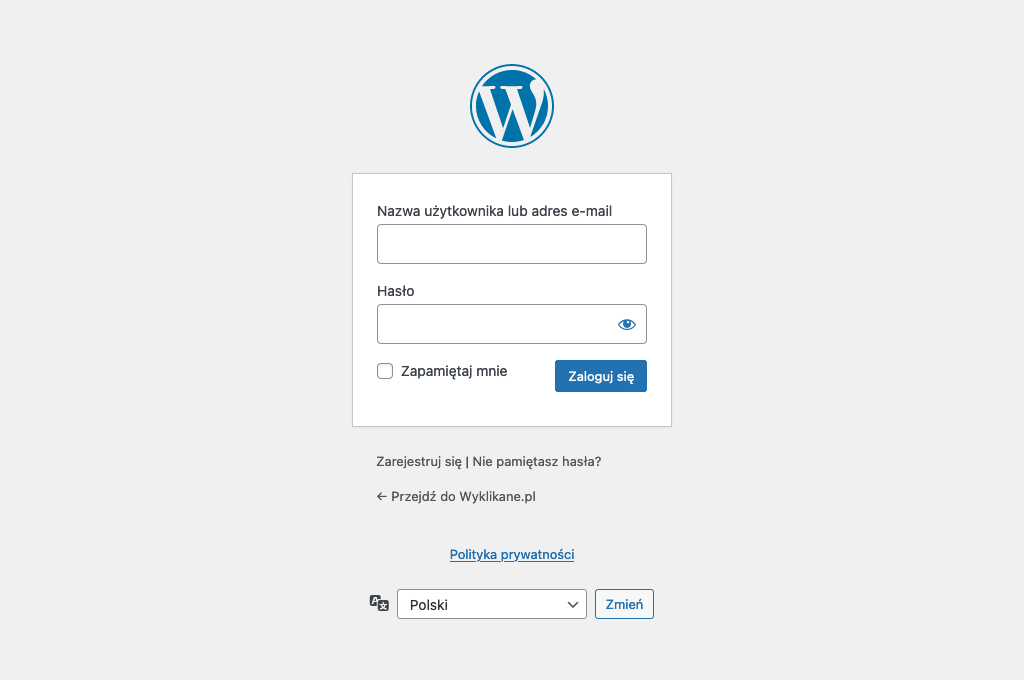
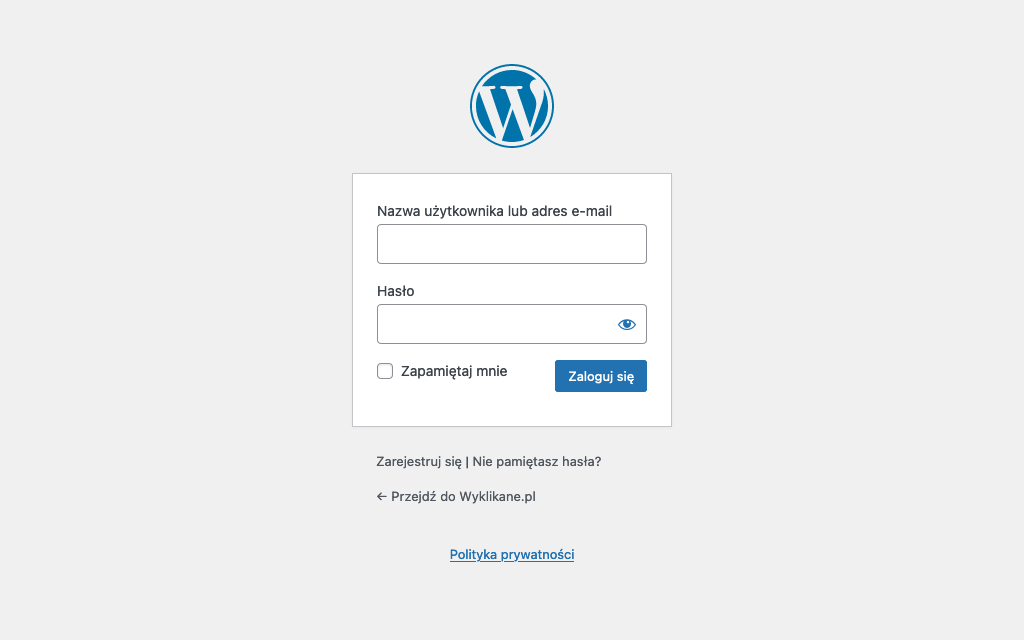
W dzisiejszym dość krótkim acz treściwym wpisie, pokażę Tobie jak wyłączyć przełącznik języka na ekranie logowania WordPress. Opcja ta została wprowadzona w WordPress 5.9 i nie każdemu przypadła do gustu. Jeśli ze względów estetycznych chcesz ją wyłączyć to nic nie stoi na przeszkodzie.

Powyższa opcja pojawia się na ekranie logowania tylko wtedy, kiedy na Twojej stronie aktywny jest więcej niż jeden język. Miej na uwadze, że zmiana języka dotyczy tylko zaplecza strony i jej komunikatów. Nie czyni ona Twojej strony wielojęzycznej.
Metoda 1: Wyłączenie za pomocą wtyczki
Najprostszą i najszybszą metodą wyłączenia możliwości zmiany języka na ekranie logowania jest skorzystanie z darmowej wtyczki Disable Login Language Switcher prosto z repozytorium WordPress.

Powyższa wtyczka jest ultra prosta i ma za zadanie tylko jeden cel: schować wspomniany przełącznik języka. Jeśli potrzebujesz pomocy przy instalacji, sprawdź mój wpis jak dodać wtyczkę.
Metoda 2: Edycja pliku functions.php
Drugą metodą jest klasyczna i niezastąpiona edycja pliku functions.php. Najlepiej w motywie potomnym, ponieważ wszelkie zmiany dokonane na motywie głównym zostaną utracone w przypadku aktualizacji motywu. Edycji tego pliku dokonasz albo za pomocą FTP lub poprzez opcję edycji w menu “Wygląd -> Edytor plików motywu”. Następnie z listy plików po prawej stronie kliknij nazwę “functions.php” aby przejść do edycji.

Na końcu pliku wklej poniższy fragment kodu. Jest to dokładnie ten sam kod, którego używa powyższa wtyczka.
add_filter( 'login_display_language_dropdown', '__return_false' );Metoda 3: Wtyczka Code Snippets
Trzecią metodą jest skorzystanie z wtyczki do wklejania tzw. snippetów. Zaletą zawsze polecanej przeze mnie wtyczki Code Snippets jest to, że wklejany za jej pomocą kod będzie działać zawsze, niezależnie od używanego motywu strony. Przydatna jest również w sytuacji, gdy nie masz dostępu do edycji plików motywu lub nie korzystasz z motywu potomnego. Po instalacji wtyczki, przejdź do jej ustawień i wklej powyższy kod zapisując zmiany.

Podsumowanie
Na zakończenie wpisu nie ma specjalnie co się rozwodzić. Myślę, że tak prosta czynność nie wymaga dodatkowych objaśnień, ale gdybyś miał/miała jednak jakieś pytania – zadaj mi je w komentarzach. Zajrzyj czasem na moją stronę Facebook, gdzie zamieszczam aktualności i ciekawostki ze świata WordPress. Możesz być też zainteresowany filmami na kanale YouTube.