Podczas pracy nad stronami internetowymi dla swoich klientów, już kilkakrotnie zostałem poproszony aby zaprojektowane menu główne, było zawsze widoczne na ekranie. Przyklejone do góry ekranu, zawsze pływało za użytkownikiem, niezależnie w której części strony się on znajduje. Nieco podobnie jak u mnie na blogu, tyle że moje menu jeszcze się chowa i pokazuje dopiero przy delikatnym scrollu w górę. Ale to trick do pokazania na inny artykuł. Wrócę teraz do tematu głównego. A zatem jak zrobić przyklejone menu w Elementor?
Potrzebujesz Elementor Pro
Zanim przejdziemy do poradnika muszę Cię uprzedzić, że jeśli planujesz wykonać przyklejone menu w 100% na Elementor, to potrzebujesz wersji Pro tej wtyczki. Sprawdza się idealnie w połączeniu z darmową wersją bazową i zapewnia pełną zgodność. Jeśli tworzysz strony w Elementorze i nie chcesz wspierać się dodatkowymi wtyczkami, to rozwiązanie jest właśnie dla Ciebie. Zaczynamy:
Krok 1: Stwórz menu
Na początek oczywista oczywistość – do stworzenia “pływającego” menu potrzebujesz… menu. Stworzysz je w zakładce WordPress pod pozycją Wygląd -> Menu. Zakładam jednak, że ten banalny krok masz już za sobą i oczekujesz konkretnej porady. Idźmy dalej.

Krok 2: Otwórz Kreator Motywów
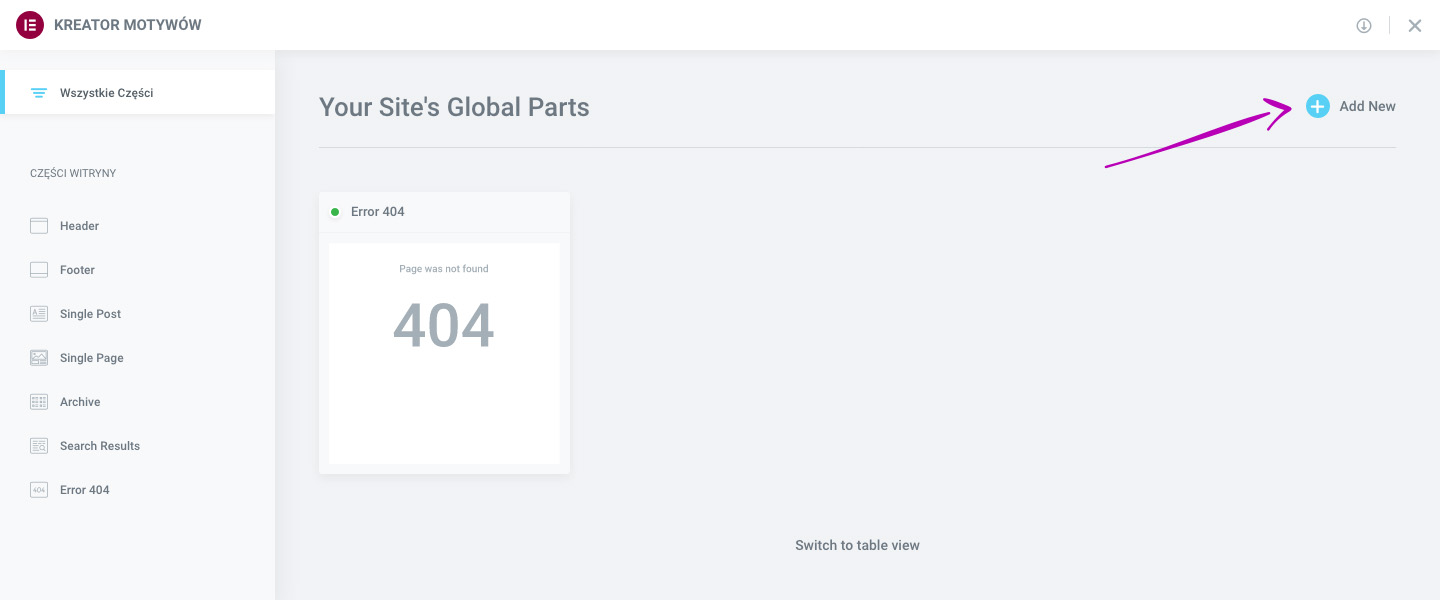
Po tym jak stworzysz menu, przejdź do Kreatora Motywów w zakładce Szablony -> Theme Builder. Następnie kliknij przycisk + Add New i wybierz opcję Header.



Krok 3: Zbuduj własne przyklejone menu w Elementor
Przejdziesz do części, w której zaprojektujesz swoje własne menu lub użyjesz jednego z gotowych wzorów dostępnych w Elementor Pro. Ja wybrałem jeden z gotowych wzorów i tylko lekko je doszlifowałem.

Krok 4: Włącz opcję Sticky
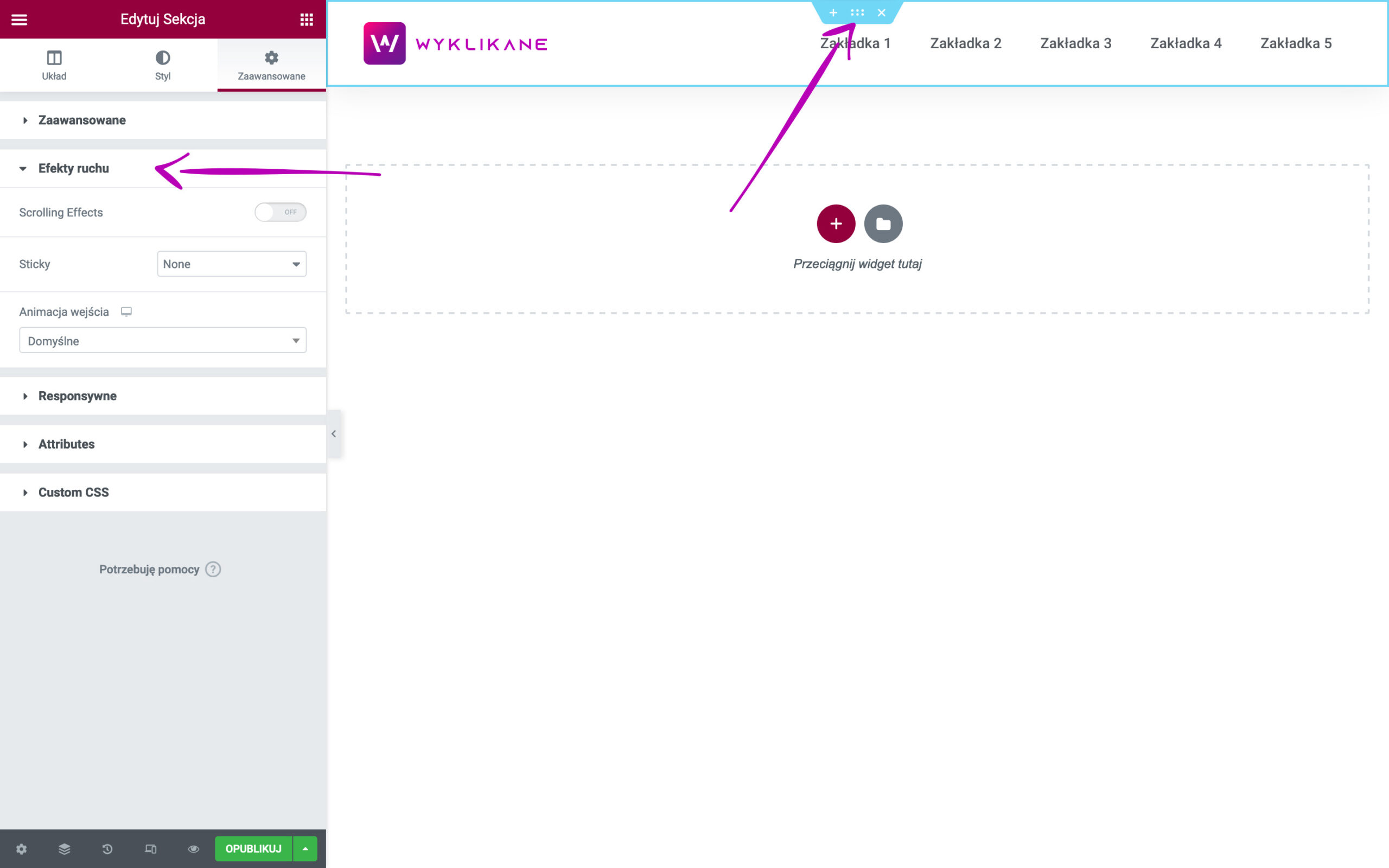
W tym miejscu dochodzimy do kluczowego parametru menu. Sprawisz, że będzie ono zawsze przyklejone do góry ekranu. Zaznacz całą sekcję menu i opcjach “Zaawansowane” rozwiń kartę “Efekty ruchu”. Jak się zapewne już domyślasz, cała magia dzieje się w parametrze “Sticky”.

Rozwiń dostępne opcje i wybierz miejsce (góra lub dół ekranu) w którym Twoje menu ma być przyklejone. Zakładam, że będzie to góra, czyli “Top”. Elementor domyślnie zaproponuje Ci, aby menu przyklejone było na wszystkich rodzajach urządzeń. Jeśli Ci to pasuje, kliknij zielony przycisk “OPUBLIKUJ”.

Zobaczysz popup, który poprosi Cię o wybranie warunków, pod jakimi Twoje menu będzie się wyświetlać. Kliknij “ADD CONDITION”. Elementor domyślnie wstawi opcję “Entire site”. Możesz teraz kliknąć zielony przycisk “SAVE & CLOSE”.

Brawo! Opublikowałeś Twoje menu i zastosowałeś je na całej stronie internetowej. Możesz teraz przejść na dowolną podstronę i zobaczyć gotowy efekt!

Podsumowanie
W tym wpisie dowiedziałeś/aś się jak zrobić przyklejone menu w Elementor. Nie jest to jednak jedyny sposób na pływające menu. Istnieją inne rozwiązania, które pozwalają osiągnąć to samo, a nie wymagają projektowania w Elementorze i są zgodne z praktycznie wszystkimi innymi motywami. Zaciekawiony/a? Już teraz zapraszam Cię do kolejnego wpisu za 2 tygodnie. Przedstawię w nim sposób jak zrobić przyklejone menu w WordPress zgodne z każdym motywem. Szczególnie dla tych, co nie używają Elementora. Zapraszam!