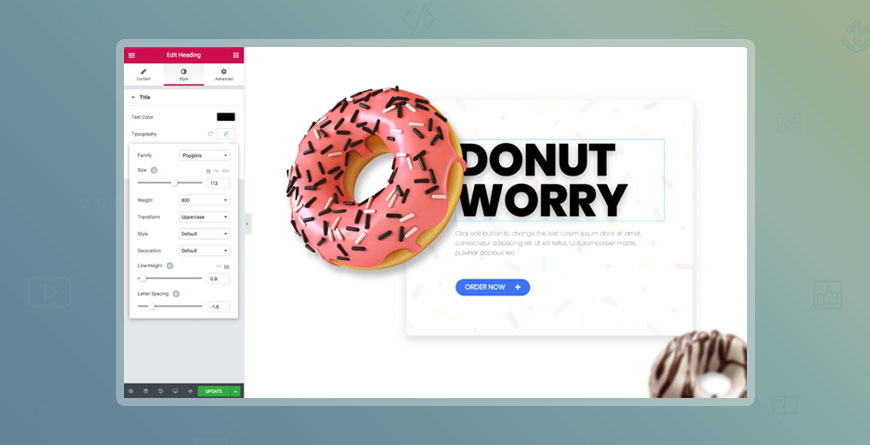
W dzisiejszym wpisie chciałbym wymienić kilka zalet, które może przynieść Tobie kreator stron www. Rozwiązanie to pozwala w prosty sposób wyklikać własną stronę. O tym, że takie kreatory jak Elementor zyskują coraz większą popularność pisałem już wcześniej we wpisie czym jest Elementor. Teraz wyjaśnię Ci w kilku punktach, dlaczego warto za ich pomocą budować strony co niejako odsłoni przyczynę ich popularności.
Edytory wizualne mają też oczywiście swoje wady, nie są idealne, potrafią spowalniać stronę lub nawet w ekstremalnych przypadkach ją wyłączyć. Zajmijmy się tymczasem ich zaletami.

Kreator stron ma sporo zalet
Poniższa lista z pewnością nie wyczerpuje wszystkich zalet używania kreatorów takich jak Elementor czy Divi. Takie zalety a czasem wady będą dla każdego subiektywne. Postarałem się jednak zebrać te najbardziej oczywiste a zatem najbardziej trafne.
1) Prostota obsługi
Nie musisz znać się na programowaniu. Nie musisz też specjalnie znać się na grafice czy tworzeniu szablonów. Gotowe edytory robią to za Ciebie. Są tanie w obsłudze (czas, koszty) i nie wymagają wynajmowania programisty. Szeroka gama dostępnych do wyboru sekcji pozwala wybrać odpowiadający nam wygląd elementów bez znajomości kodu HTML.
2) Władza nad wyglądem
Jakiekolwiek zmiany na stronie możesz wykonywać samodzielnie i bez czekania na innych. Nie piszę tu o zmianach tekstowych, bo te zawsze były dostępne w CMS-ach, ale o zmianach w układzie czy wyglądzie strony. Nowej kolorystyce, nowych podstronach czy sekcjach.
3) Animacje
Ładne, animowane lub interaktywne sekcje przyciągają użytkowników, którzy chętniej zostają na stronie i do niej wracają. Ma to również wpływ na SEO, gdyż roboty Google analizując ruch na stronie wyżej ją pozycjonują jeśli widzą, że internauci nie zamykają karty w kilka chwil po załadowaniu się strony.
Gdy masz ciekawe treści ułożone w schludny i czytelny a zarazem wizualnie atrakcyjny sposób — docenią to zarówno użytkownicy jak i roboty indeksujące.
4) Samodzielność
Powiedzmy, że przeczuwasz zwiększenie konwersji na stronie sklepu po prostej zmianie. Jeśli masz potrzebę zmienić kolor buttona kierującego użytkowników do sklepu, robisz to za pomocą kilku kliknięć. Bez pisania maili do programisty i bez czekania na wdrożenie.
5) Szybka poprawa SEO
Łatwiejsza obsługa zaplecza minimalizuje ilość czasu potrzebnego do wprowadzania jakichkolwiek zmian SEO na stronie. Gdy potrzebujesz zmienić nagłówki z H2 na H1 lub zamienić sekcje kolejnością to zrobisz to w kilka minut.
6) Pełna swoboda zmian
Gdy zmienią się trendy i zdecydujesz się na przebudowanie strony robisz to samodzielnie. Jesteś niezależny od szablonu, bo większa część witryny oparta jest o łatwo edytowalne sekcje wyklikane w kreatorze.
7) Szybka nauka
Opcja szczególnie interesująca jeśli budujesz okazjonalnie małe strony WWW dla innych. Łatwiej jest sporadycznie zmienić coś na życzenie klienta przy pomocy kreatora niż grzebać w kodzie witryny i przypominać sobie jej strukturę. Możesz też szybko pokazać mu jak wdrożyć zmiany samodzielnie.
8) Pełna kontrola
Nie musisz zatrudniać nikogo, by stworzyć dodatkowy landing page do nowej kampanii reklamowej, którą planujesz. Wyklikaj sobie sam. Specjalista SEO wraz z marketingowcem powiedzą Ci tylko co poprawić i jesteś gotowy do promocji.
9) Minimalizacja ilości wtyczek
Minimalizujesz ilość pluginów, zastępując je widżetami projektowanymi w edytorze. Mniej pluginów to mniej zapytań do bazy danych co przekłada się na szybkość ładowania strony. O wpływie pluginów na szybkość strony też już pisałem, więc jeśli chcesz zgłębić swoją wiedzę, odsyłam Cię do podlinkowanego wpisu.

Inne zalety kreatorów stron
W dziesiątym punkcie mógłbym napisać o zalecie związanej z optymalizacją kodu i szybkością działania strony, ale to w sumie jest jeszcze kwestia sporna. Bywają strony zbudowane na kreatorze typu Elementor, które wczytują się błyskawicznie osiągając wysokie noty w Google PageSpeed Insights. Są też strony zbudowane tym samym edytorem, których wydajność pozostawia wiele do życzenia. Wszystko zależy od konkretnego przypadku.
Przeciwnicy edytorów zarzucają im zbyt dużą ilość niepotrzebnego kodu źródłowego, ale przy dobrze wyklikanej stronie, nie wpływa to znacznie na szybkość działania strony. Uważam jednak, że dla osób które nie potrafią programować, kreatory budowy stron są rozwiązaniem idealnym. Są też dobrym rozwiązaniem dla freelancerów od których klienci oczekują możliwości samodzielnej edycji oddanej do użytku strony internetowej.
A jakie są Twoje doświadczenia z kreatorami stron? Co lubisz w nich najbardziej?