Pytasz czasem o to, jak zrobić pasek postępu czytania, sygnalizujący jaką część materiału użytkownik już przeczytał i ile mu zostało. Spójrz na górę strony – tak ten pasek który rośnie w trakcie czytania i przewijania tego bloga. Z pewnością spotkałeś się drogi czytelniku z podobnym rozwiązaniem na innych stronach.
Zatem na pytanie jak zrobić taki pasek postępu odpowiedź jest prosta i prawdopodobnie już ją przewidujesz – wtyczką!
Pasek postępu czytania
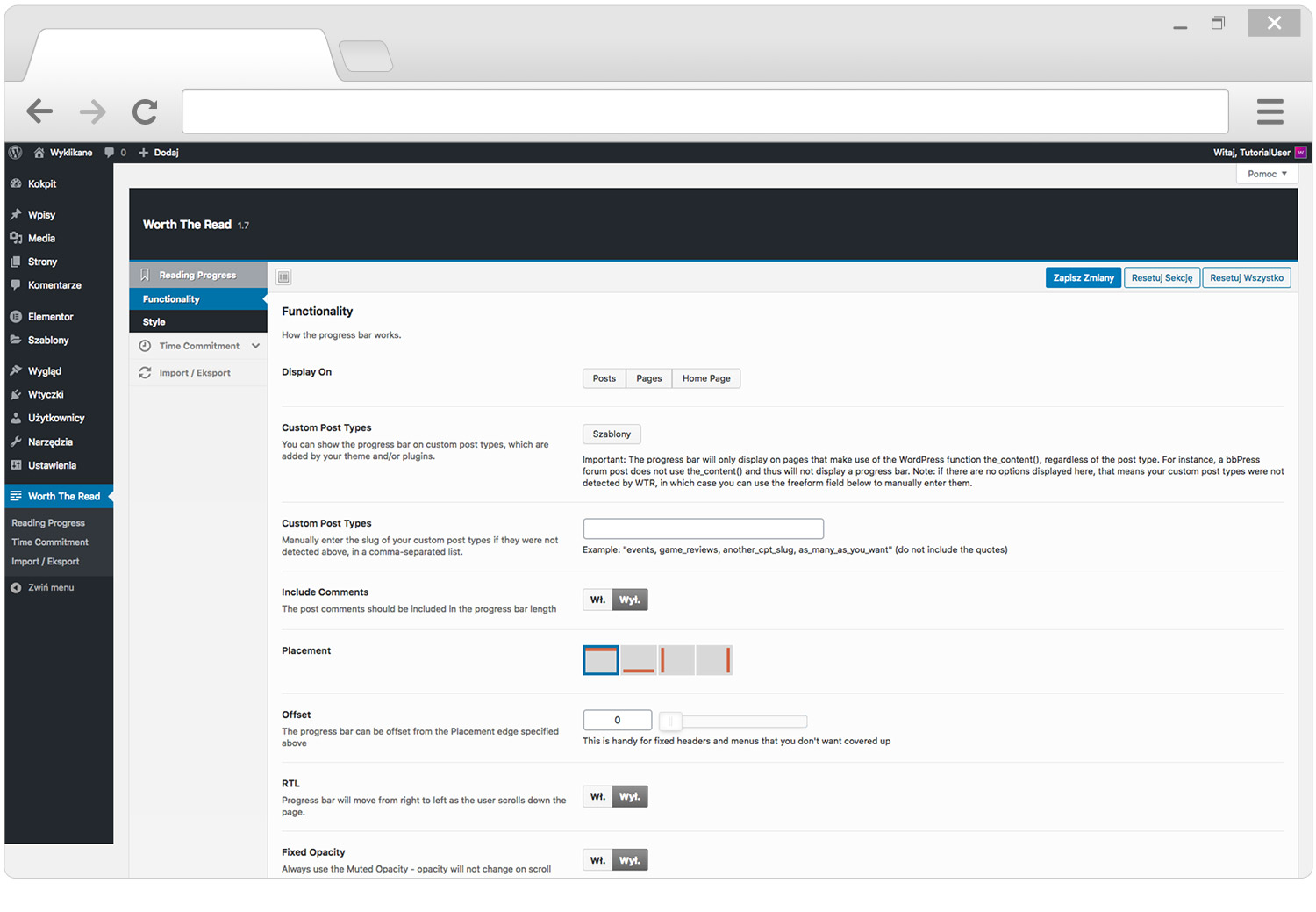
Ja na swoim blogu używam wtyczki Worth The Read i Tobie również ją polecam. Dlaczego akurat tę? Bo jest lekka, szybka, niezawodna i całkowicie darmowa. Nie można też nie wspomnieć o bardzo prostej obsłudze.
Pisząc prostej, nie mam na myśli że ubogiej w funkcje. O co to, to nie!
Tych jest całkiem sporo. Standardowy pasek postępu czytania możesz ustawić w dowolnym brzegu przeglądarki. Skonfigurować tak, aby przewijał się z lewej do prawej, z prawej do lewej (j. arabskie), w górę lub w dół. Ustawisz kolor, odstęp od brzegu przeglądarki, grubość paska i zdecydujesz czy ma się pojawiać na urządzeniach mobilnych.
Wtyczka może działać zarówno na stronach jak i wpisach na blogu. To ty decydujesz kiedy i jak ma się wyświetlać. Czy przy obliczaniu długości strony ma brać pod uwagę komentarze czy nie.

Są jeszcze inne funkcje
Poza opisywanym paskiem postępu czytania (a w zasadzie przewijania strony), wtyczka posiada jeszcze możliwość włączenia informacji o przybliżonym czasie czytania.
Możesz samodzielnie ustawić średnią ilość słów na minutę, które jest w stanie przeczytać przeciętny odwiedzający i na tej podstawie wtyczka obliczy średni czas potrzebny na przeczytanie artykułu. To niewątpliwie fajny bajer, ale ja nie zdecydowałem się na jego wyłączenie.
Na wyklikane.pl często omawiam sprawy techniczne, które czasem wymagają większego skupienia lub zatrzymania się na dłużej. W mojej ocenie, akurat na tym blogu podany czas mógłby być nieco niedoszacowany. Ale oczywiście mamy też możliwość ustawienia średniego czasu przewidzianego na oglądanie obrazków lub innych multimediów.
Ba! Wtyczka pozwala nawet zmienić ustawienia do obliczania czasu czytania tak, żeby zamiast słów brać do obliczeń spacje w tekście. Jest to ustawienie zalecane dla języków innych niż łacińskie. Świetnie sprawdzi się dla stron w języku rosyjskim, chińskim japońskim czy koreańskim. Ale nie wybiegajmy tak daleko.
Podsumowanie
Jeśli jesteś zainteresowany wtyczką, pobierz ją, dodaj do WordPress i przekonaj się o jej przystępności. Jest całkowicie darmowa i pozbawiona reklam.
Udało Ci się wdrożyć? Pochwal się. Daj znać w komentarzu!
PS. Zajrzyj czasem na moją stronę Facebook, gdzie zamieszczam aktualności i ciekawostki ze świata WordPress. Możesz być też zainteresowany filmami na kanale YouTube.
Wersja wideo