Cześć! Zgodnie z obietnicą, dziś na blogu kontynuacja poprzedniego wpisu w którym pokazywałem jak zrobić przycisk scroll to top w Elementor. Tym razem zajmę się drobną, ale jakże ciekawą poprawką. Pokażę Ci, jak ukrywać i pokazywać przycisk w zależności od przewijania ekranu. Zaczynamy!
Scroll to top w Elementor
Wcześniej utworzony przycisk “Scroll to top” pojawia się teraz cały czas. Nawet tuż po wejściu na stronę. Jest to trochę bez sensu, bo przycisk ten nie jest potrzebny w momencie, gdy użytkownik jest już na górze strony. Jak zapewne zauważyłeś na innych stronach, taki przycisk często pojawia się dopiero po przewinięciu strony o określoną wysokość. Znika natomiast jeśli przewiniesz stronę do góry. Jak to osiągnąć?

Krok 1
Przejdź do edycji miejsca w którym dodałeś swój przycisk “Scroll to top” i odszukaj widżetu HTML w którym dodałeś już skrypt przewijania do góry.
Krok 2
Wklej poniższy fragment kodu. Zwróć uwagę na wartość parametru ‘offset’. Wartość ta wyrażona w pikselach określa odległość po jakiej przewinięciu przycisk będzie się pokazywał. Możesz zmienić tą wartość wg. własnych upodobań, ale nie dodawaj żadnych jednostek typu ‘px’, ‘em’, ‘rem’ itp.
<script>
//Możesz zmienić wartość offest tutaj
var offset = 700
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Co robi ten fragment? Ciągle monitoruje jak daleko użytkownik przewinął stronę licząc od góry ekranu i porównując z zadaną wartością (700). Jeśli wartość ta zostanie osiągnięta, to dodaje do ‘body’ klasę ‘show’ i zdejmuje ją gdy użytkownik wróci do góry.
Krok 3
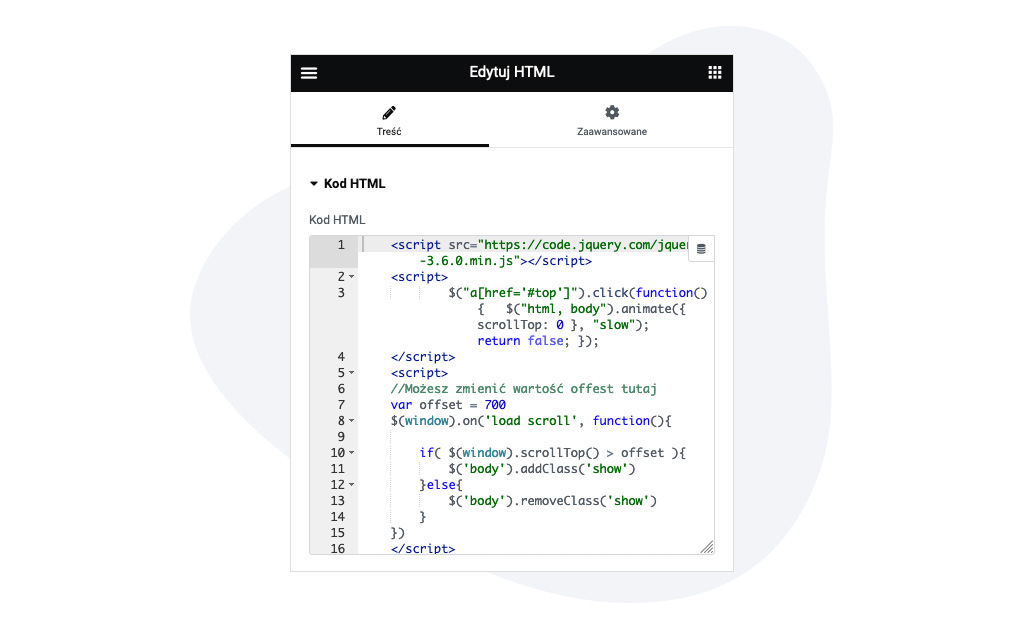
Upewnij się, że ładujesz wcześniej bibliotekę jQuery, aby kod zadziałał u wszystkich użytkowników a nie jedynie tych zalogowanych do zaplecza. Całość powinna teraz wyglądać tak, jak na obrazku poniżej.

Krok 4
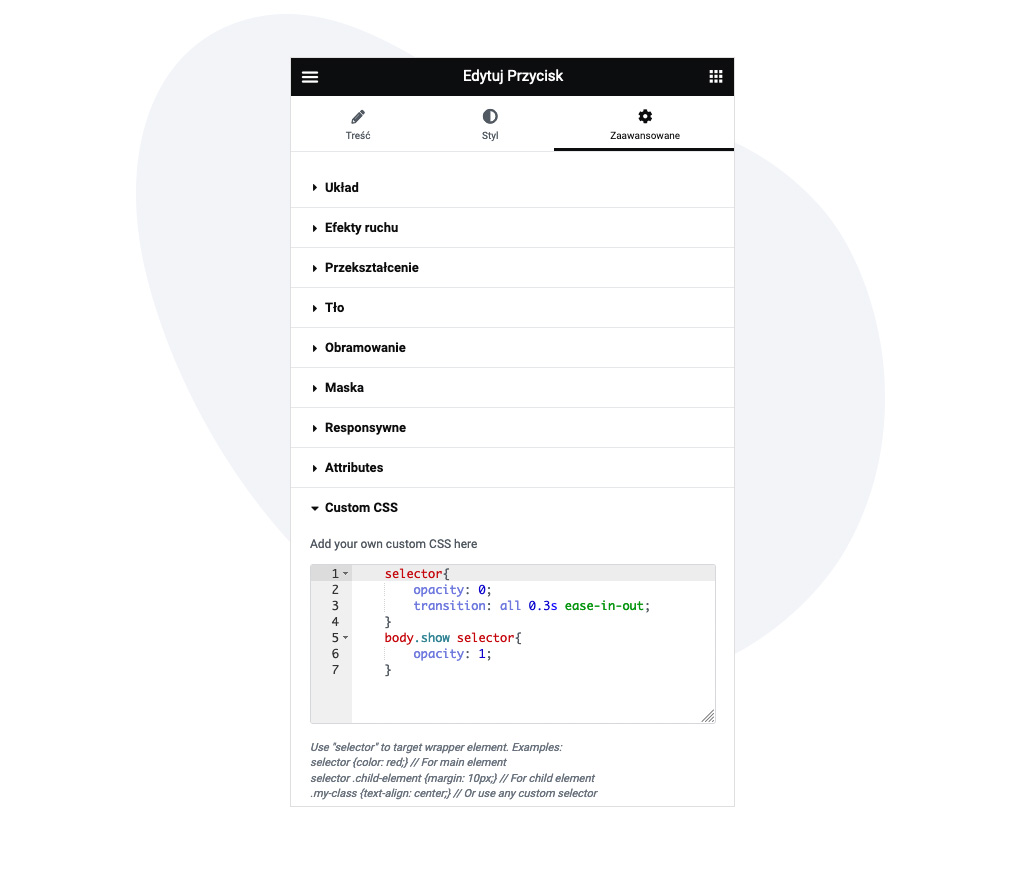
Dodaj animację CSS. W tym celu wybierz swój przycisk “Scroll to top” i w zakładce “Zaawansowane -> Własny CSS” wpisz:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Krok 5
Zapisz zmiany i przejdź na podgląd strony aby zobaczyć działanie Twojego nowego przycisku. Od teraz przycisk będzie się pojawiał i ukrywał w zależności od tego jak daleko przewiniesz stronę.
Przewiń do góry – to takie proste!
Prawda, że proste? To zadanie było jeszcze szybsze od poprzedniego. Jeśli masz jakieś pytania lub problemy dotyczące tego wpisu, zostaw je w komentarzu pod spodem. Na pewno odpiszę!