Wszedłeś kiedyś na jakiś link do strony, tylko po to, żeby zobaczyć błąd 404? Jeśli jakiś użytkownik wejdzie na Twoją stronę i przejdzie w link do podstrony która nie istnieje, to zobaczy brzydki komunikat przeglądarki z numerem błędu. W WordPress możesz samodzielnie zaprojektować wygląd takiej strony. W tym poście pokażę Ci jak zrobić stronę 404 w Elementorze.
Kiedy pojawia się błąd 404?
Błąd 404 Not Found oznacza w zasadzie tyle, że przeglądarce udało się nawiązać połączenie z serwerem strony internetowej (czyli witryna istnieje), ale nie odnalazł tego konkretnego adresu dla szukanej podstrony.
Ty lub inny użytkownik napotkacie się na ten błąd gdy spróbujecie otworzyć podstronę, która nie istnieje. Może się tak stać z dwóch zasadniczych powodów:
- kliknąłeś na niedziałający link
- źle wpisałeś adres URL w pasku przeglądarki
Dlaczego warto zaprojektować własną stronę 404?
Niezależnie od tego jak co byś zrobił czy zrobiła jako właściciel, jakiś odsetek użytkowników i tak trafi na niedziałający link lub nieistniejącą stronę w obrębie Twojej witryny.
Jeśli taki użytkownik trafi na stronę 404 i nie znajdzie treści których szuka, mogą się wydarzyć dwa scenariusze:
- sfrustrowany opuści stronę
- Twoja strona 404 wskaże mu drogę do innych wartościowych treści
W drugim przypadku zatrzymujesz użytkownika u siebie na nieco dłużej czasu. Dzięki temu zachodzi szansa, że bliżej zapozna się z treściami na Twojej stronie i pozna Cię lepiej. Warto w tym miejscu pomyśleć o polu wyszukiwania.
Jak zrobić stronę 404
Na początek potrzebujesz płatnej wersji Elementora PRO, która rozszerza podstawowe funkcjonalności tego edytora i pozwala tworzyć szablony globalne dla stron 404.
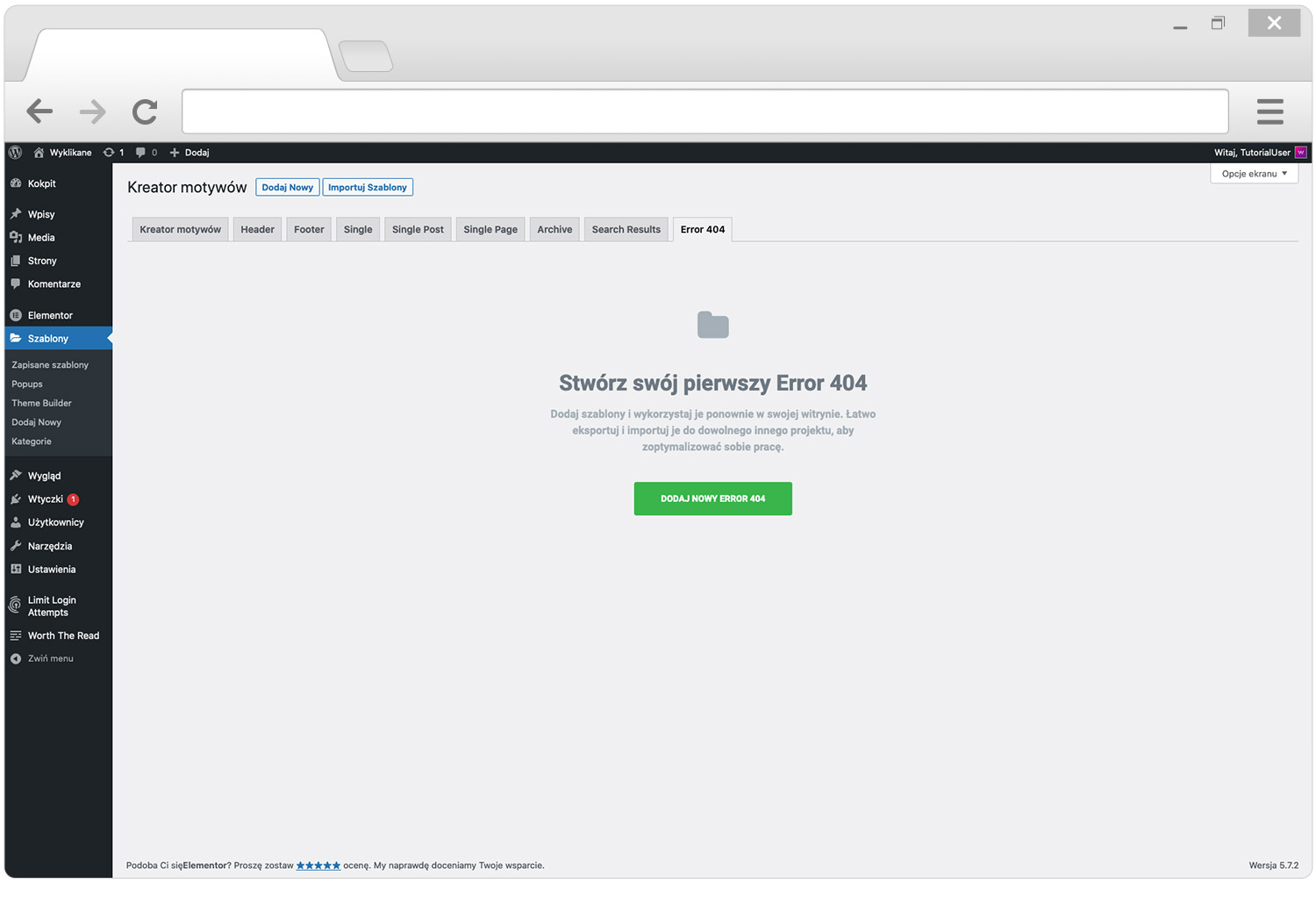
1) Przejdź w zapleczu strony do zakładki Szablony i przełącz się do karty “Error 404”. Jeśli jej nie widzisz, kliknij niebieski link “Wszystkie szablony” u góry strony aby pokazać dodatkowe karty Elementora. Następnie kliknij zielony przycisk “DODAJ NOWY ERROR 404”.

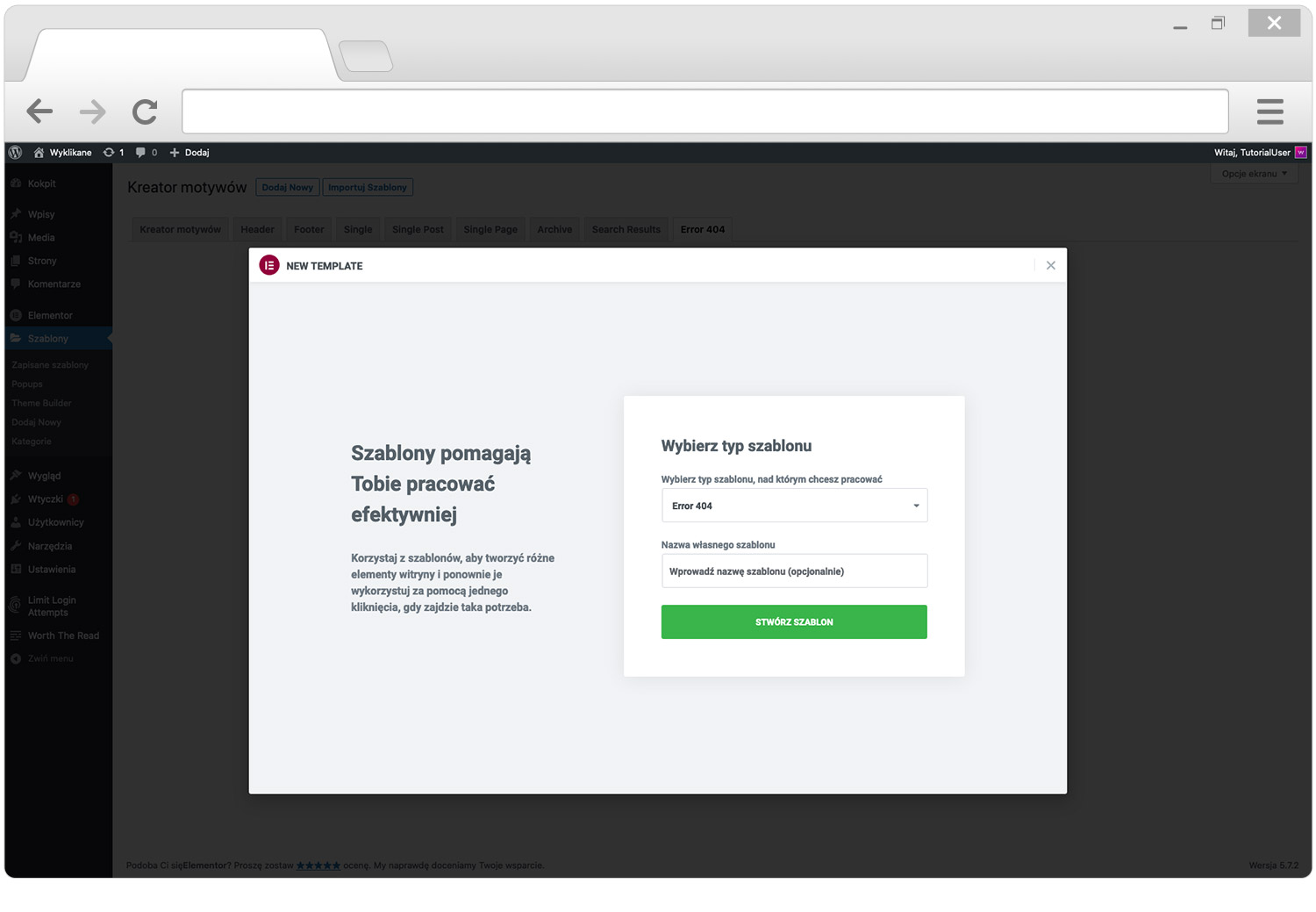
2) Wprowadź opcjonalną nazwę swojego szablonu i kliknij “STWÓRZ SZABLON”. Typ szablonu powinien być automatycznie zaznaczony jako Error 404.

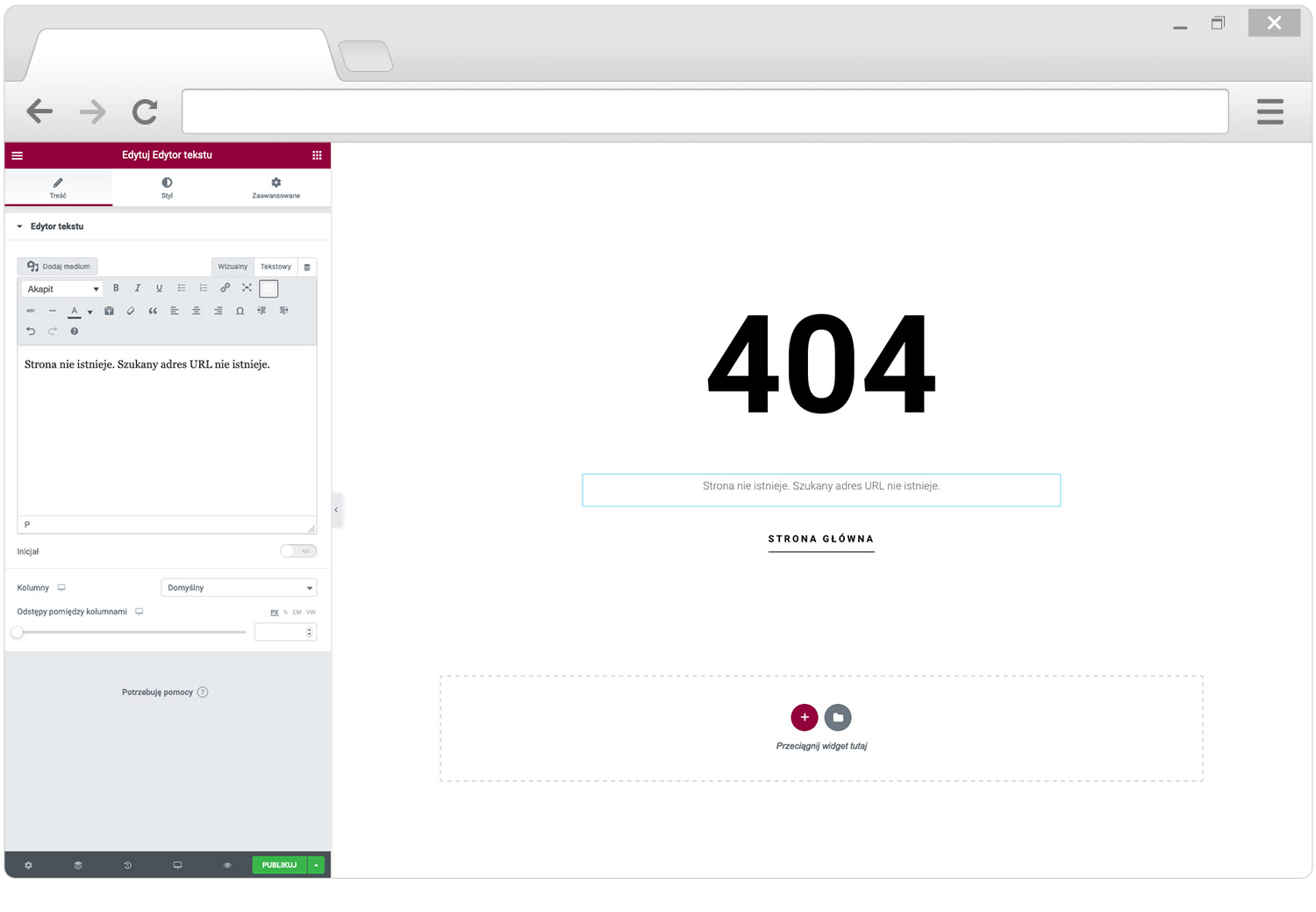
3) Wybierz jeden z gotowych szablonów dostępnych w kolejnym oknie. Opcjonalnie zamknij popup by zaprojektować całą sekcję od zera według własnego pomysłu.

4) Gdy używasz biblioteki szablonów Elementora po raz pierwszy, zostaniesz jednorazowo poproszony/a o zalogowanie się do swojego konta.

5) Po zakończeniu edycji strony kliknij zielony przycisk “PUBLIKUJ”.

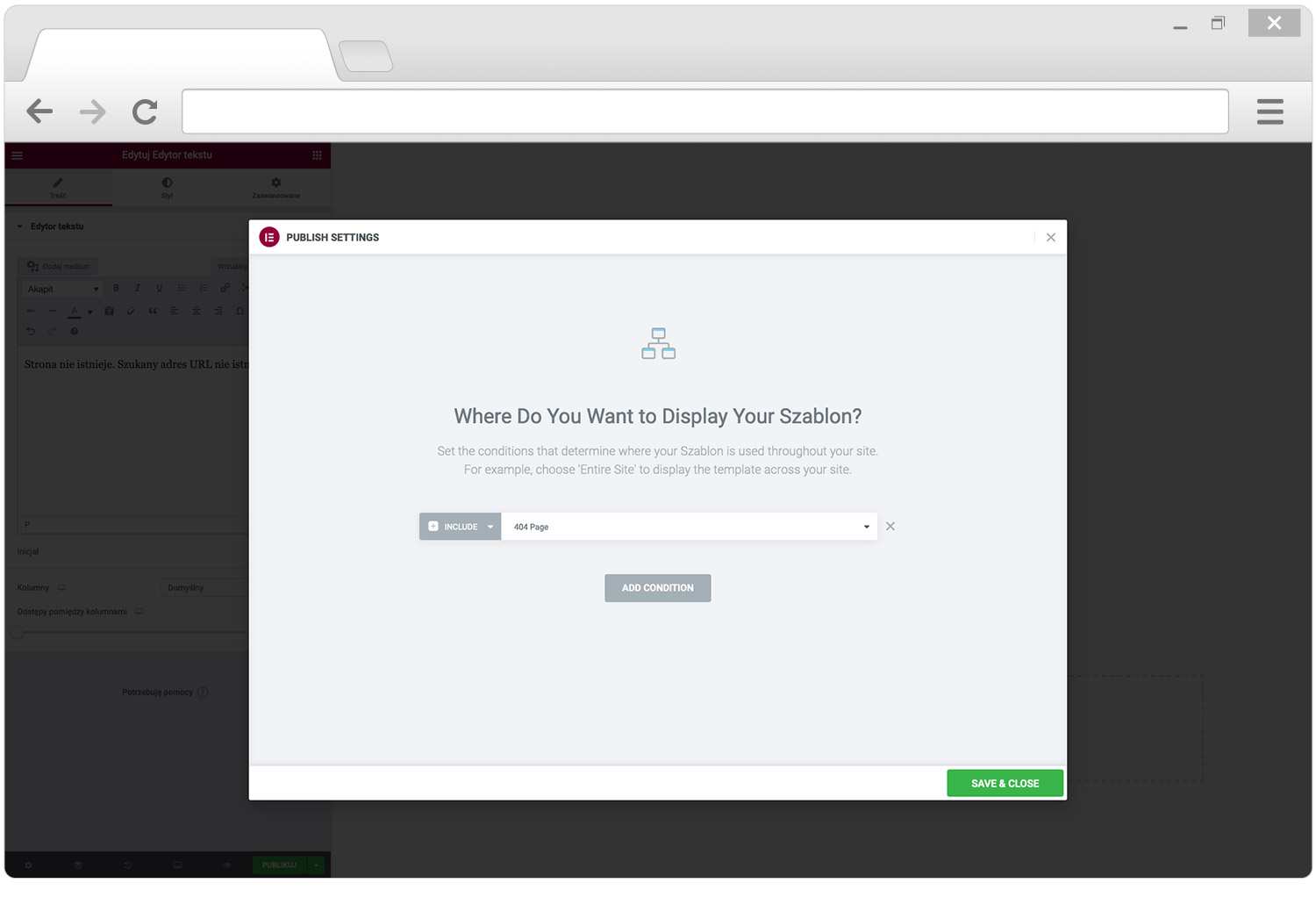
6) Dodaj regułę (warunek) ustawiający Twój nowy projekt jako stronę 404. Kliknij w tym celu przycisk “ADD CONDITION” i z rozwijanej listy wybierz opcję “404 Page”. Następnie kliknij zielony przycisk aby zapisać zmiany i zamknąć popup.

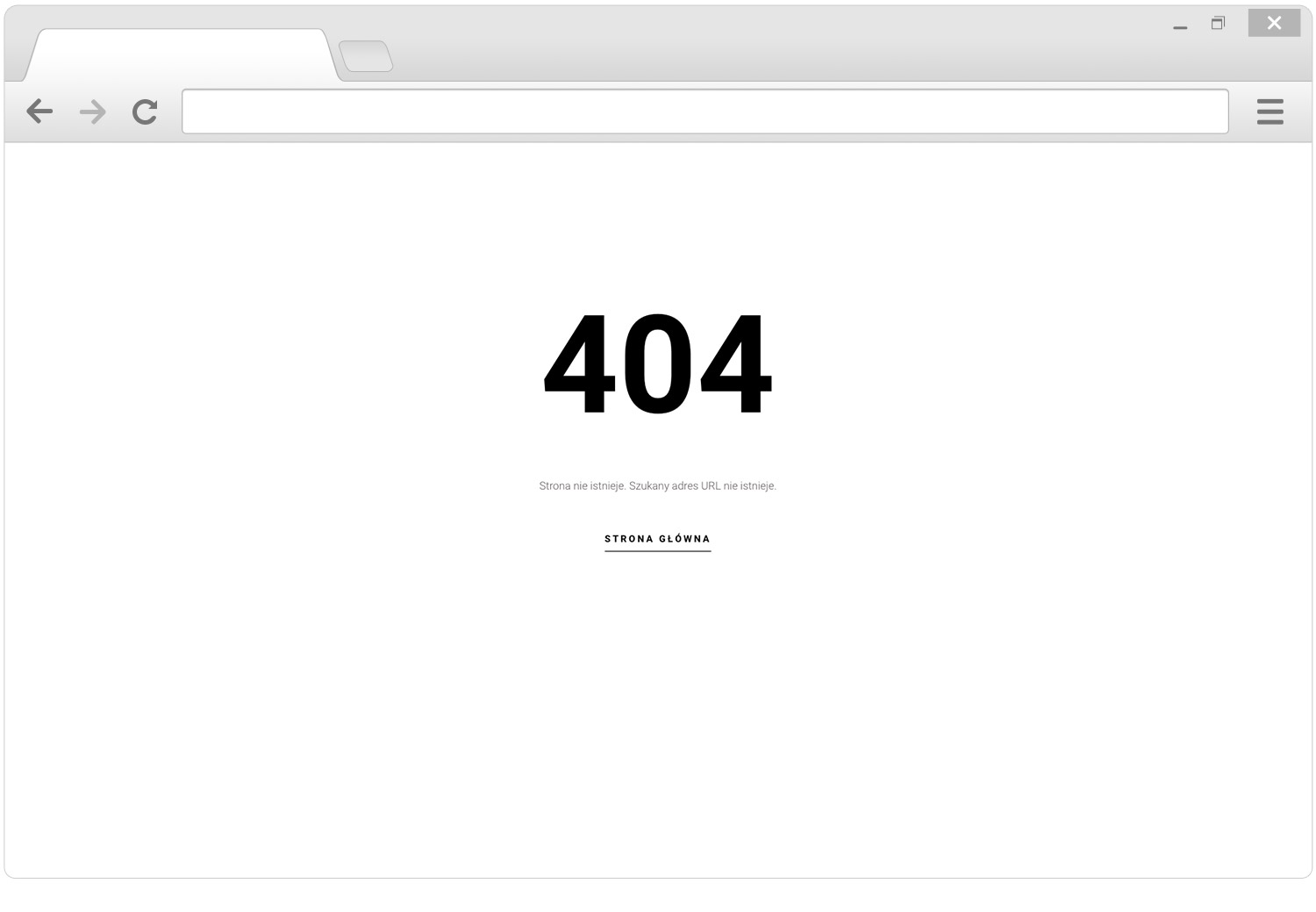
7) Brawo! Teraz możesz przejrzeć swoją nową stronę 404 w nowej karcie i zakończyć edycję w Elementorze.

Nie taki diabeł straszny
Jak widzisz, proces tworzenia własnej strony 404 jest szybki i prosty. Przy odrobinie wprawy zajmuje to ledwie kilkanaście minut pracy. Zamieść tam wszystkie niezbędne informacje, zachęć użytkownika do sprawdzenia innych treści na stronie lub odwiedzenia strony głównej.
Pamiętaj, że Elementor PRO to nie tylko własne strony błędów, ale też własne szablony nagłówków menu i stopki oraz wiele, wiele innych możliwości. Piszę o nich we wpisie Elementor PRO – czy warto kupować?